Заказчик
Proscom
Задача
Автоматизировать процесс взаимодействия с заказчиком, загрузки и отображения данных о проекте
Решение
Создать дашборд, который отображает актуальные данные о проекте в режиме реального времени

Мы много работаем по T&M. Работаем честно и прозрачно. Оперативно отправляем заказчику данные из трекера, планы на спринт и релизы. Однако вручную делать это сложно и неэффективно.
Так мы поняли, что хотим ускорить и автоматизировать эту часть работы, и, тем самым, сэкономить время заказчиков и менеджеров.
Наблюдение за спринтом
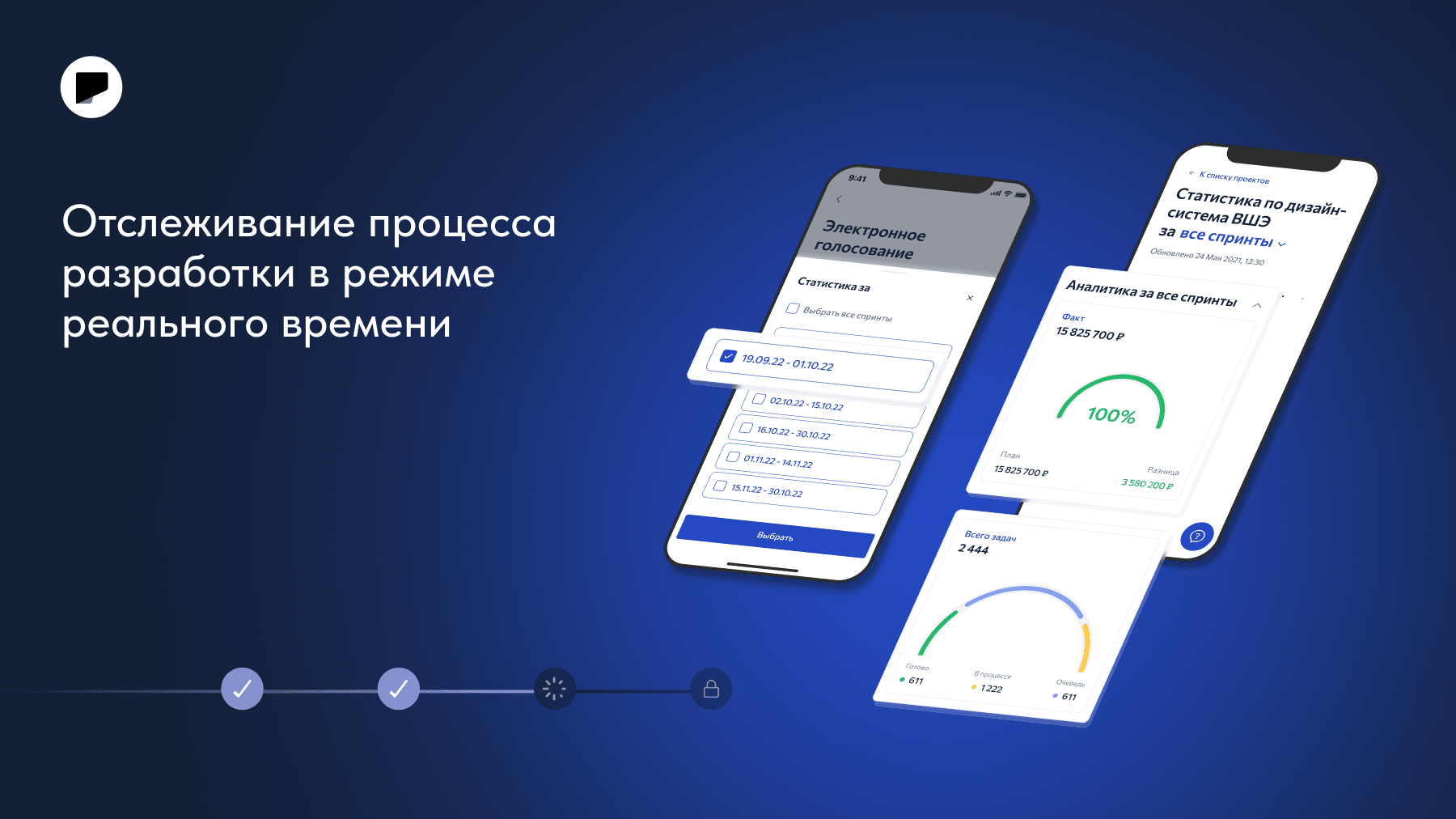
Мы за то, чтобы заказчик всегда был в курсе, на каком этапе находится проект. И чтобы автоматизировать получение обновлений, мы создали сервис Smart Report. Теперь заказчик может наблюдать за ходом спринта в режиме реального времени.
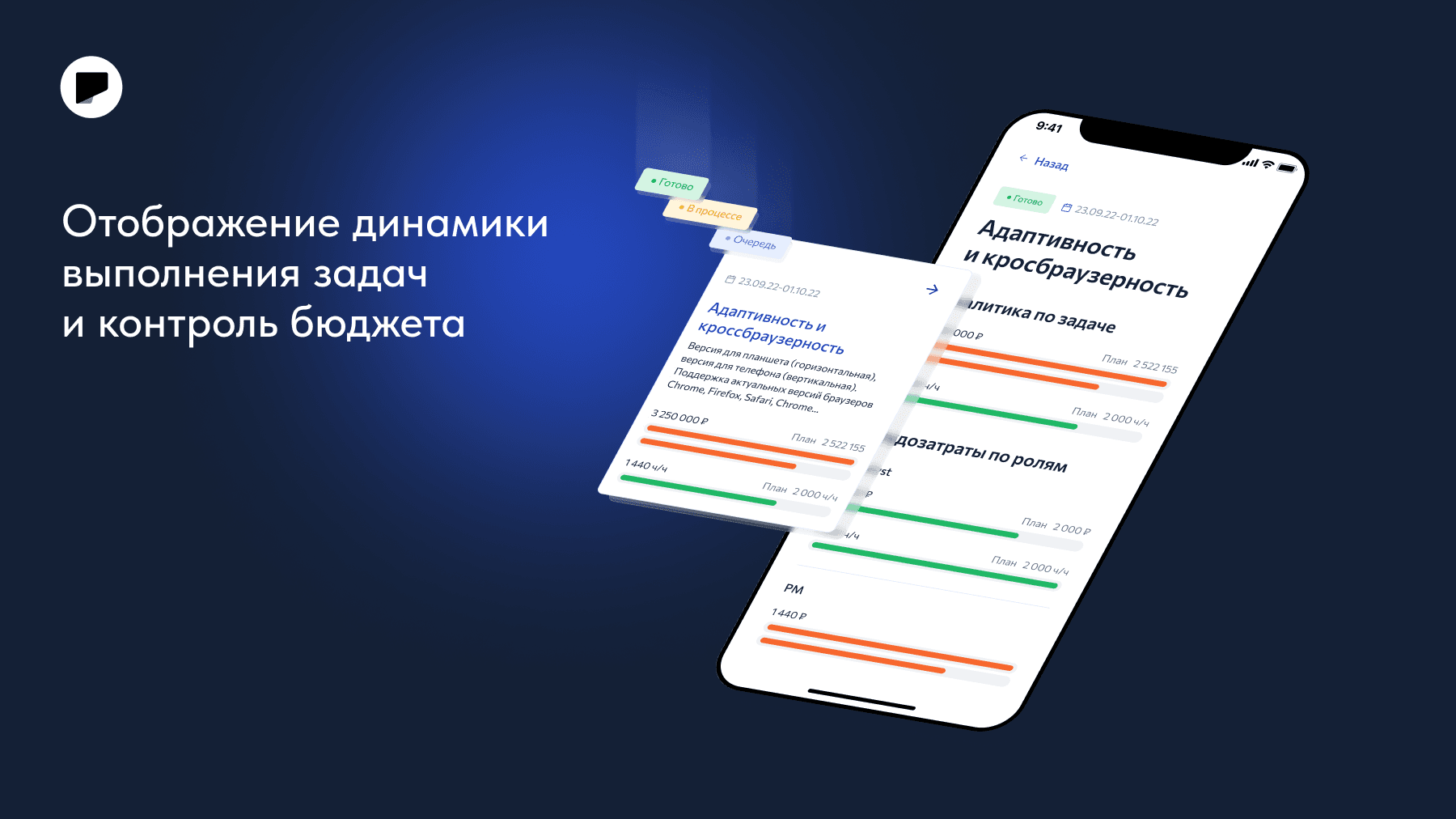
Он видит список задач, которые находятся в работе прямо сейчас. Так заказчик понимает, что мы уже сделали, а что планируем. И, соответственно, может отслеживать динамику и контролировать бюджет. Данные обновляются раз в несколько часов.

Мы обновляем статус задач, как только они переходят на другой этап. Мы используем максимально простую статусную систему — чтобы говорить с клиентом на одном языке: «Ожидает», «В процессе» и «Сделано». Так клиент видит, на какой стадии разработки находится фича.
Базы данных проектов, задач, сотрудников и трудозатрат уже хранились в Airtable и нашем трекере времени Violet Tracker. Так что мы просто собрали их и визуализировали в мобильном приложении.
Система построена на двух фреймворках: NestJS для бэкенда и ReactJS для фронтенда. А чтобы связать фронтенд с данными из Airtable, мы воспользовались технологией GraphQL. Она позволяет минимизировать риск допуска ошибок в процессе разработки.

Заказчик видит графики расходования бюджета и выполнения задач. А еще он может выбрать определенный спринт и посмотреть статистику выборочно.
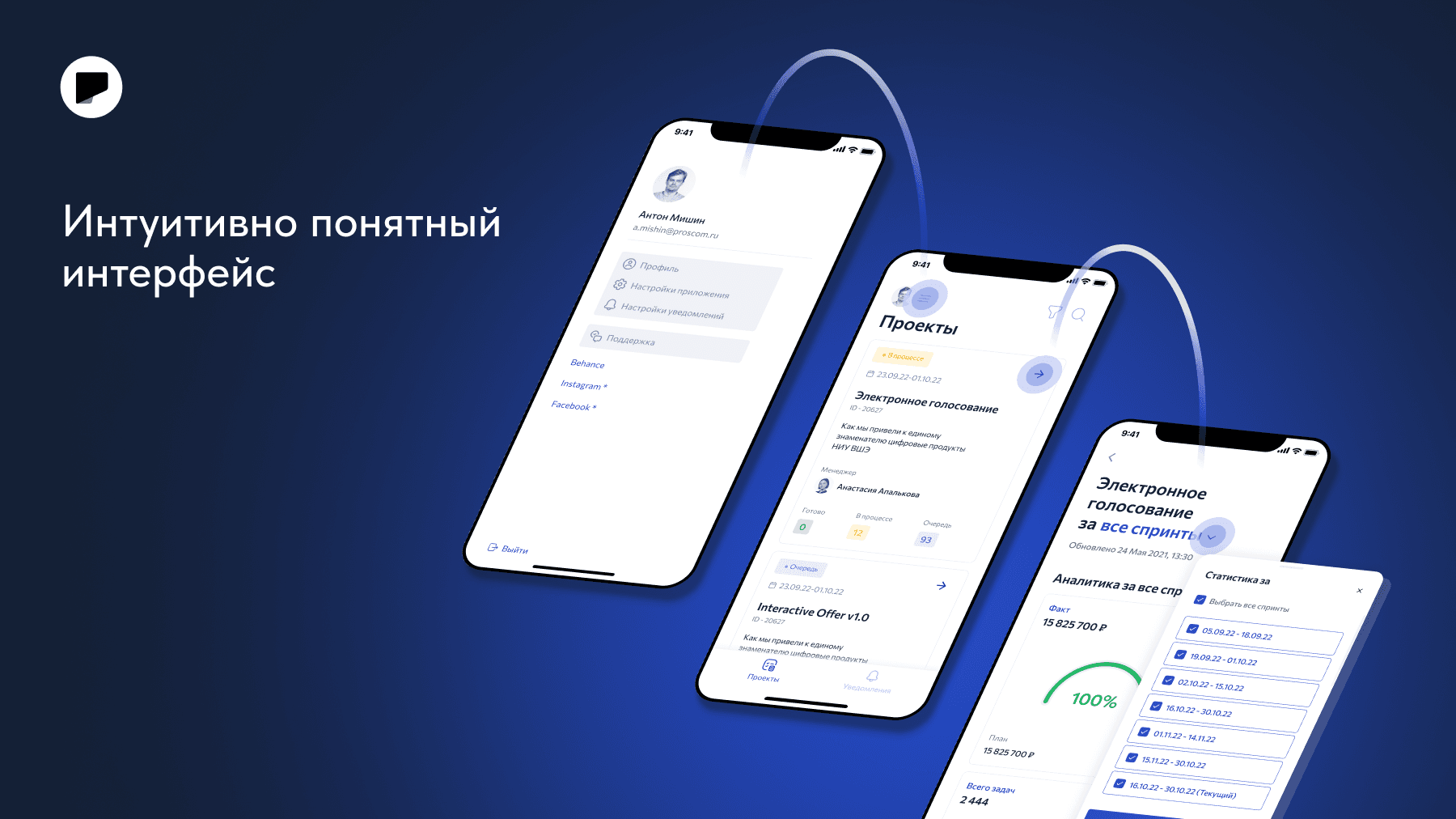
Интуитивно понятный интерфейс
Интерфейс Smart Report должен быть удобным, понятным и адаптивным.
Чтобы решить эту задачу, нам необходимо было тщательно продумать UX и упростить работу с данными.
Так, мы поставили себя на место заказчика и полностью прошли пользовательский путь.
Так у нас получился простой и понятный дашборд, в котором нет лишней информации.
На главной странице продукта заказчик видит только важные для него показатели, второстепенная информация спрятана в карточки фичей.
Кроме того, наш дизайн адаптивен, так что клиенты могут проверить статус выполнения задачи даже на ходу и следить за состоянием проекта с мобильных устройств.

Чтобы упростить работу с пулом данных, мы использовали систему управления состоянием MobX.
Как это работает:
- Пользователь указывает идентификатор проекта в адресной строке браузера.
- Фронтенд обращается к бэкенду посредством GraphQL и загружает необходимые данные о проекте.
- Затем он конвертирует их в соответствии с MobX-моделью, и в окне браузера отображаются искомые пользователем показатели.
Связка GraphQL + Apollo позволяет кэшировать загруженные данные проекта. Это повышает скорость переходов между страницами и снижает время ожидания, что ускоряет процесс работы с системой. А это особенно важно на мобильных устройствах.
Что в итоге
Мы запустили MVP и можем озвучить первые результаты — менеджеры стали тратить на коммуникацию на 2 часа в неделю меньше, а у клиентов появилось ощущение «полного контроля и понимания ситуации».
Планируем добавить в сервис более подробную историю релиз ноутов, в которых менеджер и заказчик смогут следить за этапами реализации функционала. Это поможет фиксировать доработки и комментарии заказчика.
Кроме того, мы добавим возможность углубиться в описание задачи. Заказчик сможет ознакомиться с подробной информацией о разрабатываемой функции, а также увидеть детализированную оценку по каждой роли.


