Мобильные приложения
Разрабатываем надежные кроссплатформенные приложения с современным и эффективным UX/UI

 Мы используем React Native, потому что с его помощью охватываем две операционные системы: iOS и Android.
Мы используем React Native, потому что с его помощью охватываем две операционные системы: iOS и Android.
Это обеспечивает легкость поддержки и оптимизирует затраты на разработку
Подготовка к созданию
Эти этапы в совокупности с дополнительными пожеланиями формируют техническое задание
Когда нужно мобильное приложение
Мобильное приложение помогает повысить лояльность и доверие пользователей и расширить целевую аудиторию. Оно эффективно, когда нужна постоянная связь с пользователем
Автоматизация внутренних взаимодействий
Необходимо определить, какие взаимодействия и внутренние сервисы нужно запустить в мобильном сервисе
Необходимость для бизнеса
Если нужна постоянная связь с пользователем — приложение с пуш-оповещениями поможет рассказывать о последних событиях
Мобильный аналог
Если есть веб-приложение, оно выполняет свои функции и нравится пользователям — можно запустить его мобильный аналог. Сделать это проще, быстрее и дешевле
Если нет устоявшихся технических процессов, начните с простого веб-сервиса
Проектируем MVP
MVP — это продукт с минимальными функциями

Получить обратную связь с помощью MVP быстрее и дешевле, чем выпустить полноценный продукт

MVP снижает финансовые и временные затраты, и риски не принятия продукта пользователями

MVP нужен, чтобы быстро выйти на рынок. Поэтому остальные, менее важные, функции дорабатываются позже
Этапы работ
MVP готов и выпущен на рынок.
Продолжаем работать над новыми функциями, внедрять их в продукт и продвигать его
Технологии

React Native

Flutter

Hybrid Web Apps

Progressive Web Apps

TypeScript

NestJS

Node.js

Go

PostgreSQL

MongoDB
Клиенты







Внедрение решений
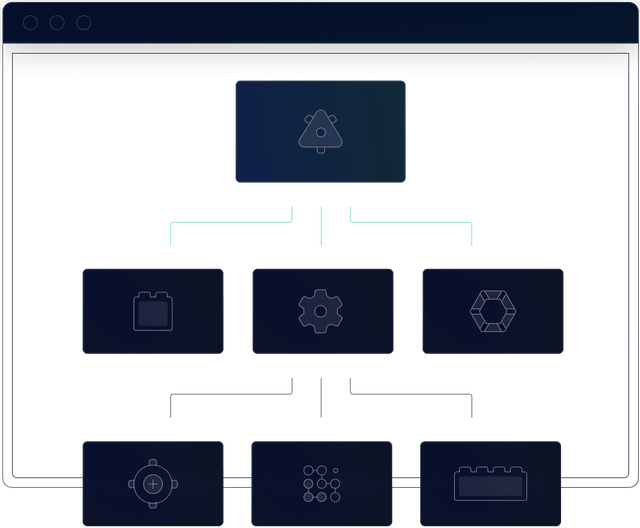
Узнать большеАрхитектура приложений
Создаем типовую архитектуру: пишем структурированный, читаемый и понятный код. Наши приложения просто расширять, изменять, тестировать и отлаживать

Рейтинг и награды

Interview App
Birch-HR
Поступай правильно
Министерство образования и науки РФ
Личный кабинет ректора
Министерство образования и науки РФ
Байкал
Департамент торговли и услуг города Москвы
Инвестиционное ателье
Альфа-капитал
HSE Career
НИУ ВШЭСроки и стоимость
Стоимость проекта и время на его создание рассчитываются индивидуально в зависимости от сложности
Форматы оплаты
Начать проект
Если у вас есть вопросы, вы хотите обсудить проект или пригласить наших экспертов выступить, напишите нам на почту dp@proscom.ru
или звоните по телефону +7 495 445-47-19


