Заказчик
НИУ ВШЭ
Задача
Разработать приложение для удобной навигации по новому зданию университета на Покровке
Решение
Единая схема карты кампуса с системой маршрутных графов, реперные точки – QR-коды, досконально продуманный UX

Вышка, один из самых современных российских вузов, растет и расширяется с каждым годом. Корпусы ВШЭ находятся не только в разных районах Москвы, но и в Санкт-Петербурге, Нижнем Новгороде и Перми.
Самое большое здание находится в столице, на Покровском бульваре, и включает три огромных атриума из 13 зданий, объединенных в единое пространство с сотнями аудиторий, несколькими кафетериями, конференц-залами, трехэтажной библиотекой и большой столовой.
Уже давно стояла проблема в удобной навигации по зданиям, и наиболее остро она встала с открытием кампуса на Покровке. Тысячи аудиторий и сотни помещений — это не самое страшное. Все осложнялось архитектурными особенностями — на одном уровне могут находятся разные этажи соседних корпусов, и со 2-го одного можно попасть на 3-й этаж другого здания без использования лестниц или лифтов.
Наклейки и таблички на стенах и полу не до конца справляются с проблемой навигации.
Точка А. Создание системы indoor навигации для мобильного приложения
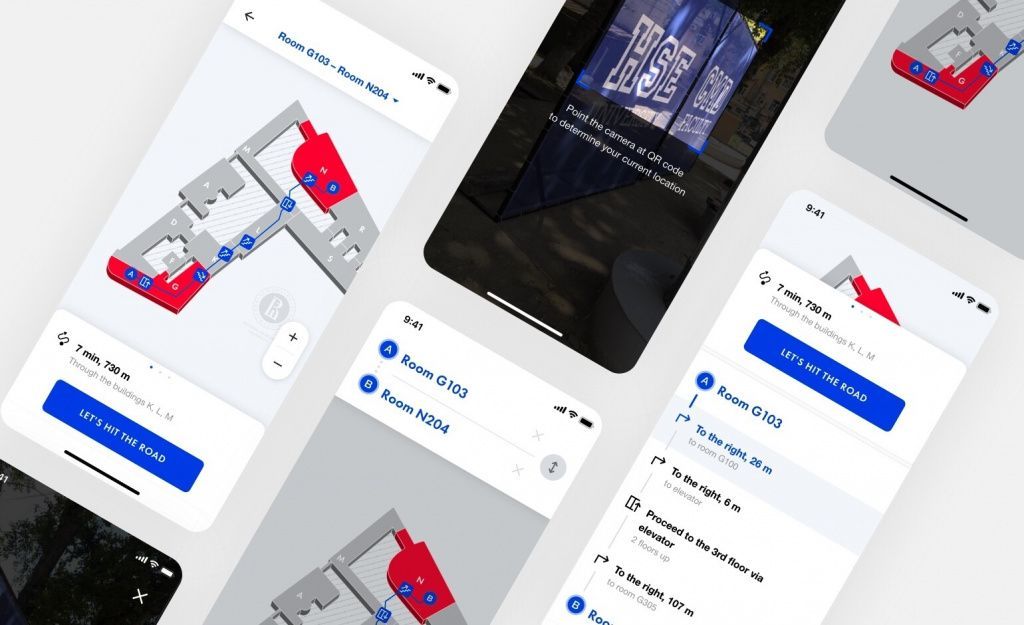
Все существующие варианты внутренней навигации очень затратные, ведь они предполагают размещение Bluetooth-маячков или других технических приспособлений. Есть и еще один недостаток — даже самые качественные системы не гарантируют высокой точности определения местоположения пользователя в здании. Поэтому мы решили отказаться от сложных технических вариантов и пришли к простой и лаконичной схеме QR-кодов.
Это эффективная и недорогая схема позиционирования, в которой пользователь ориентируется в здании с помощью реперных точек (тех самых QR-кодов), разбросанных по всему университету. Для ориентирования в здании нужно просканировать ближайший от себя код и, получив сведения о своей геопозиции, ввести место назначения (аудиторию, столовую, сотрудника по фамилии или должности). Приложение выстраивает самый короткий маршрут. Сейчас QR-коды расположены на информационных стендах, для навигации также можно вводить номер ближайшей аудитории.
В перспективе мы планируем разработать систему внутреннего редактирования маршрута – если пользователь вдруг сбился с пути, ему достаточно найти ближайший от себя код и просканировать его или ввести номер ближайшей аудитории, тогда путь следования скорректируется автоматически.

Точка B. Создание карты
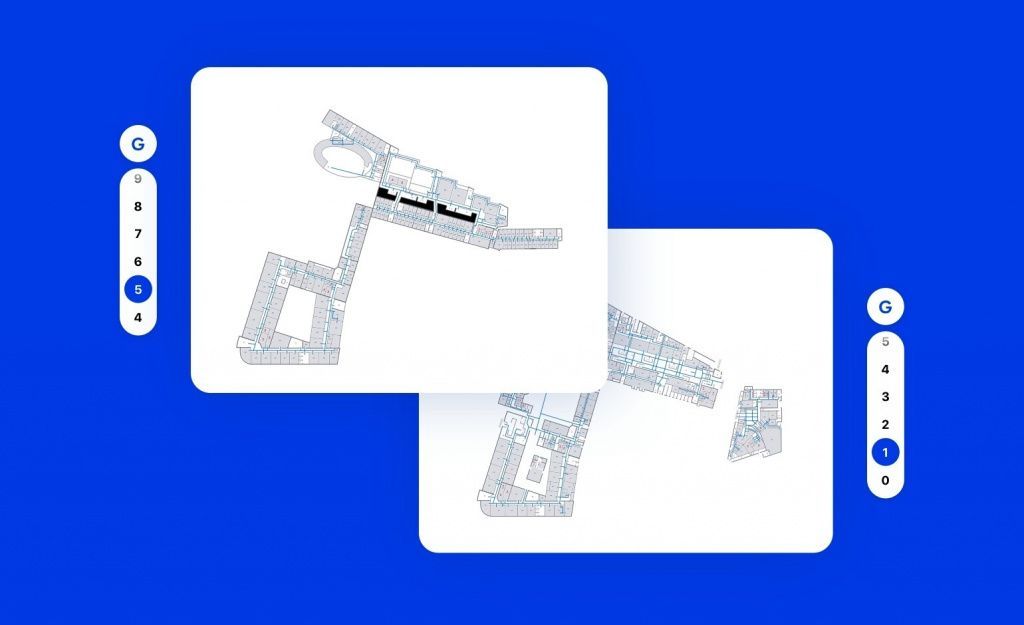
Это внешне простая схема скрывает за собой долгую и кропотливую работу. В первую очередь, нам пришлось создать единую карту кампуса на Покровке, свести воедино разноуровневые планы всех зданий, входящих в комплекс. Создавать такую схему пришлось вручную, взяв за основу поэтажный план каждого отдельного здания университета.
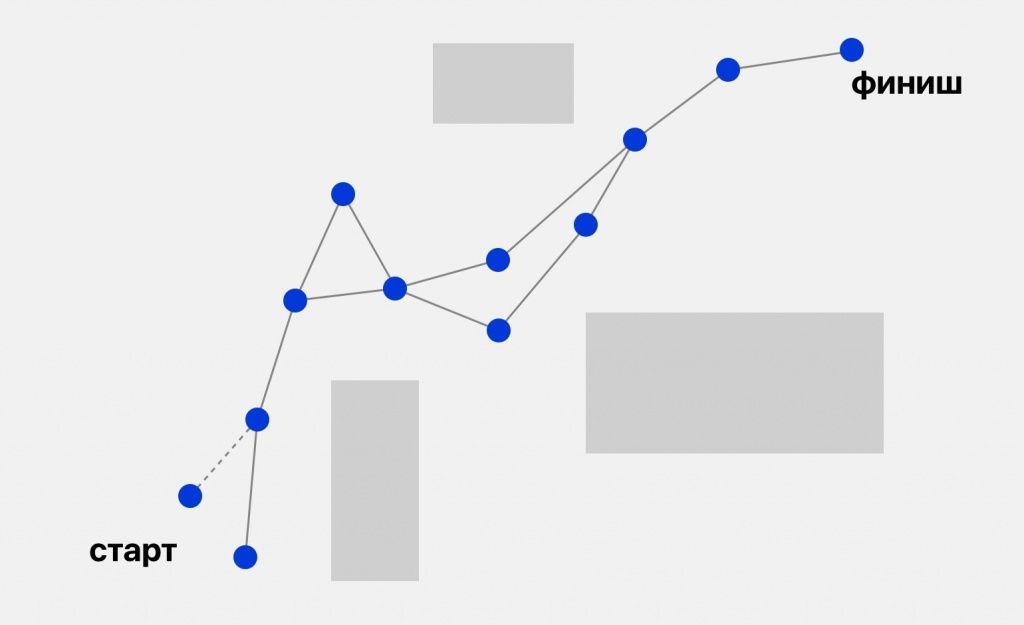
После оцифровки планы сводились в единую карту кампуса. Следующий пункт — создание единиц маршрута, системы маршрутных графов (Waypoint Graph) – сети коротких отрезков, соединяющих основные точки здания между собой: помещения, лифты, лестницы, повороты, развилки в коридорах и атриумы. Всего на карте создано 4300 вершин и более 9 миллионов маршрутов.

Из совокупности коротких заданных отрезков алгоритм из базы данных postgreSQL создает кратчайший путь к цели. Прямые участки объединяются в более крупные отрезки пути – от кабинета до поворота, лестницы, лифта. Пользователь в таком маршруте ориентируется по ключевым точкам: «50 метров прямо, затем направо, 30 метров до лифта, на нем на 3-й этаж и т.д.» Все расчеты ведутся на сервере.
Ситуация, однако, осложняется тем, что схемы корпусов, по которым создавалась единая карта Покровки, не всегда соответствуют действительности. Например, некоторые проходы оказывались закрытыми, иногда приходилось на месте проверять доступность маршрутов. Ошибки и дальше будут выявляться и исправляться в процессе эксплуатации приложения.
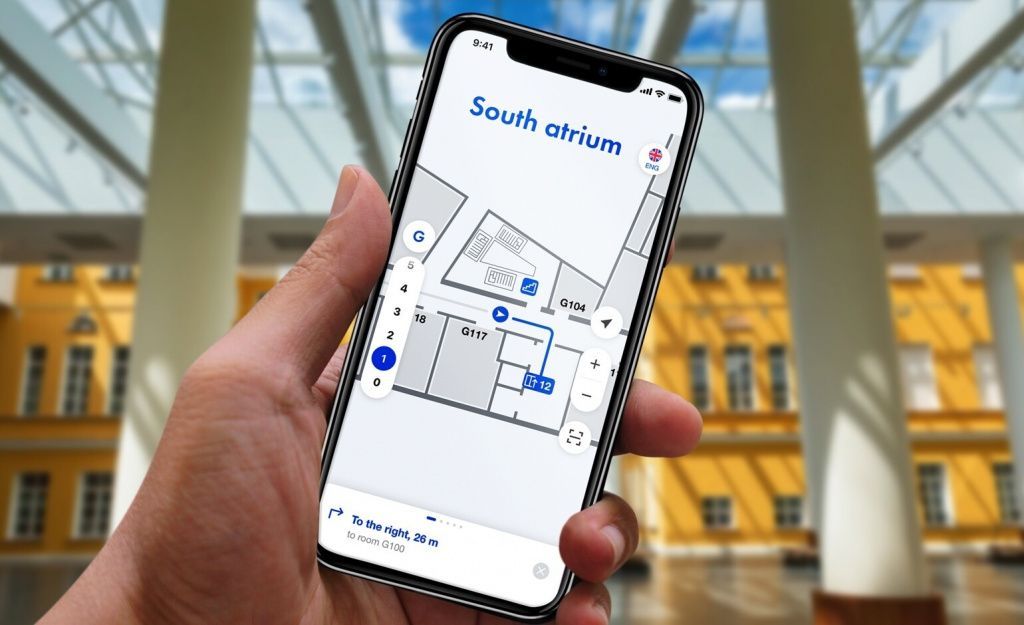
Точка С. Создание грамотного UX
Наконец, мы принялись разрабатывать UX. Приложение предполагает совмещение трех сценариев взаимодействия и нам предстояло грамотно расположить их в сервисе, не путая пользователя.
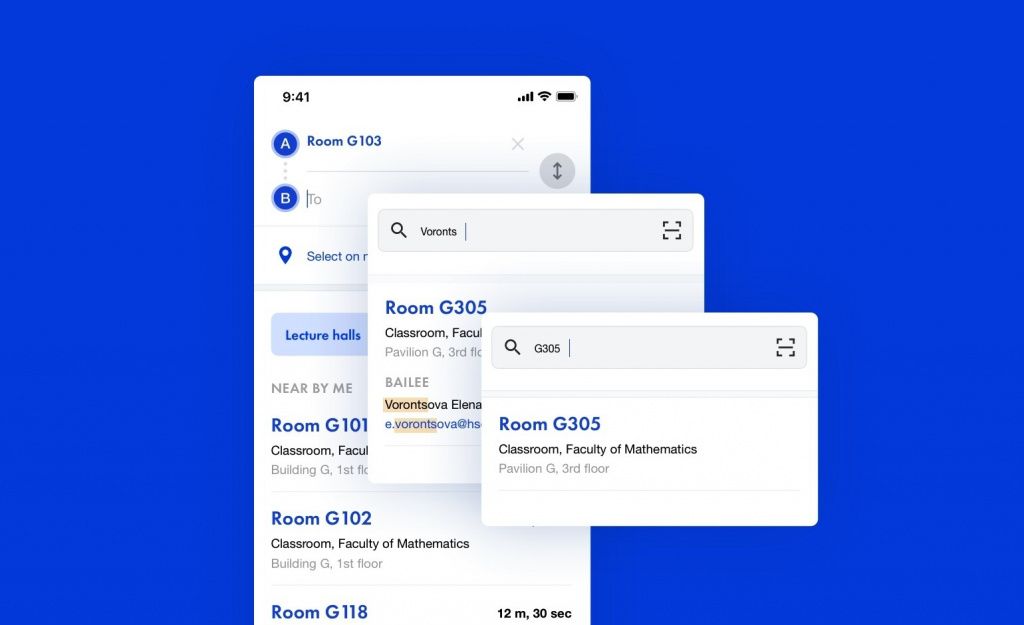
Мы решили разместить все на одной стартовой странице — в нижней части экрана расположена привычная строка поиска, а также поля для ввода точек маршрута A и B. Такой вариант позволяет пользователю при минимальных действиях воспользоваться любым из трех заданных сценариев сразу при открытии приложения.
Доступен поиск не только по номеру помещения, но и по категориям (банкомат, туалет, выход). Система сортирует их по расстоянию и поведет к ближайшему. Также в приложении можно найти дополнительную информацию о заведениях (часы работы или тип кафе).

К тому же интерфейс приложения разработан с учетом уже имеющихся на рынке решений (Яндекс.Карты, 2GIS), что позволило снизить порог входа для юзеров при использовании уже привычных шаблонов взаимодействия.
Приложение активно развивается, кроме Покровки доступна схема зданий кампуса на Шаболовке, а в планах — оцифровать всех кампусы Вышки. «Вышка.Навигация» уже доступна на AppStore и Google.Play, а также в десктопной версии по ссылке. Схемы также доступны на английском языке.