Заказчик
НИУ ВШЭ
Задача
Сделать цифровые продукты ВШЭ узнаваемыми с единой стилистической принадлежностью
Решение
Комплексный анализ продуктов вуза, приоритизация и, конечно, создание дизайн-системы

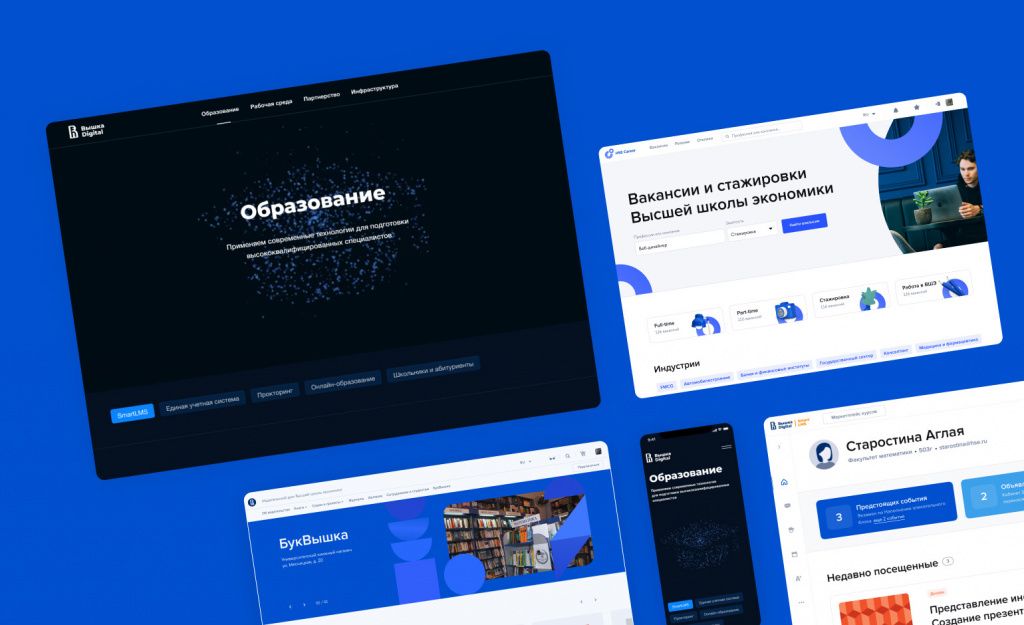
На сегодняшний день у ВШЭ работают несколько отдельных диджитал-продуктов, множество сервисов, от сайтов факультетов и отдельных направлений до собственных цифровых проектов, как «Вышка.Digital». Все они стилистически должны принадлежать к одному семейству, быть узнаваемыми вышкинскими продуктами, сохраняя при этом и свою эксклюзивность.
Именно для таких случаев и создается дизайн-система, которая, как набор кубиков лего, позволяет легко и быстро собирать качественные и узнаваемые продукты. В этой статье мы расскажем, как создали и продолжаем развивать дизайн-систему для Вышки, одного из самых инновационных университетов страны.
С чего мы начали разработку?
Это напрямую зависит не только от стартового капитала, но и от целей. В случае Вышки, нам нужно было покрыть как можно большее количество сервисов ВШЭ за короткое время. Поэтому мы начали работу с комплексного анализа всех имеющихся продуктов — сайтов, сервисов, подразделений и т.д.

Следующий шаг — приоритизация. Все обнаруженные на сервисах ВШЭ дизайн-компоненты были распределены по частоте их использования, ведь нам нужно было понять, за какие детали браться в первую очередь, а какие оставить на потом или вовсе выкинуть. После началась разработка разных блоков по установленной приоритетности. Мы выпускали каждый элемент по отдельности, как продуктовые фичи, создавая и наполняя библиотеку блоков.
Из чего состоит дизайн-система?
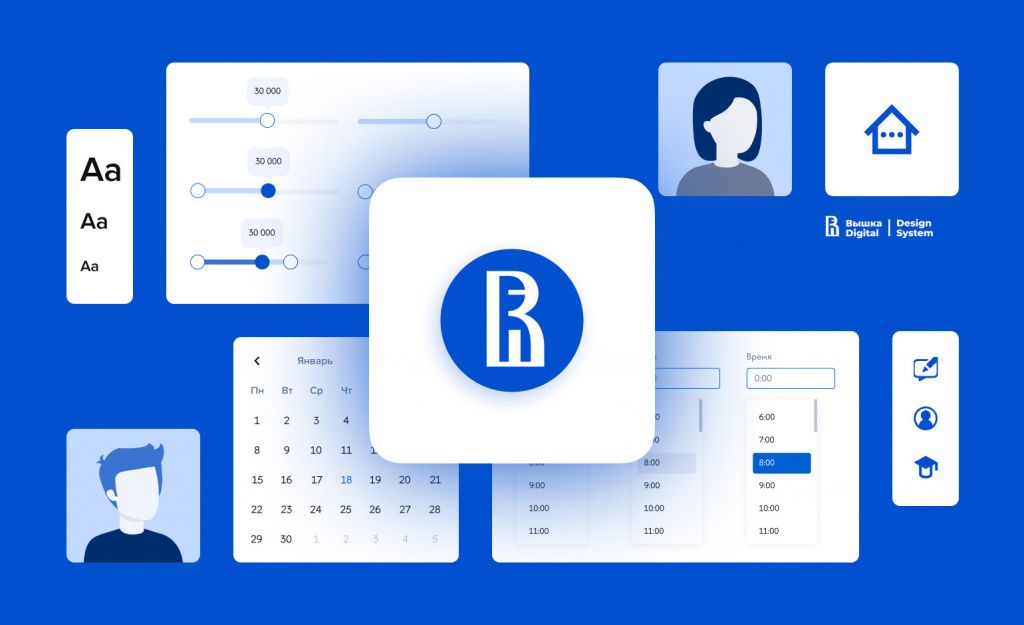
Скрупулезно обрабатывая каждый элемент системы, мы уже набрали достаточную для работы базу, которая включает в себя:
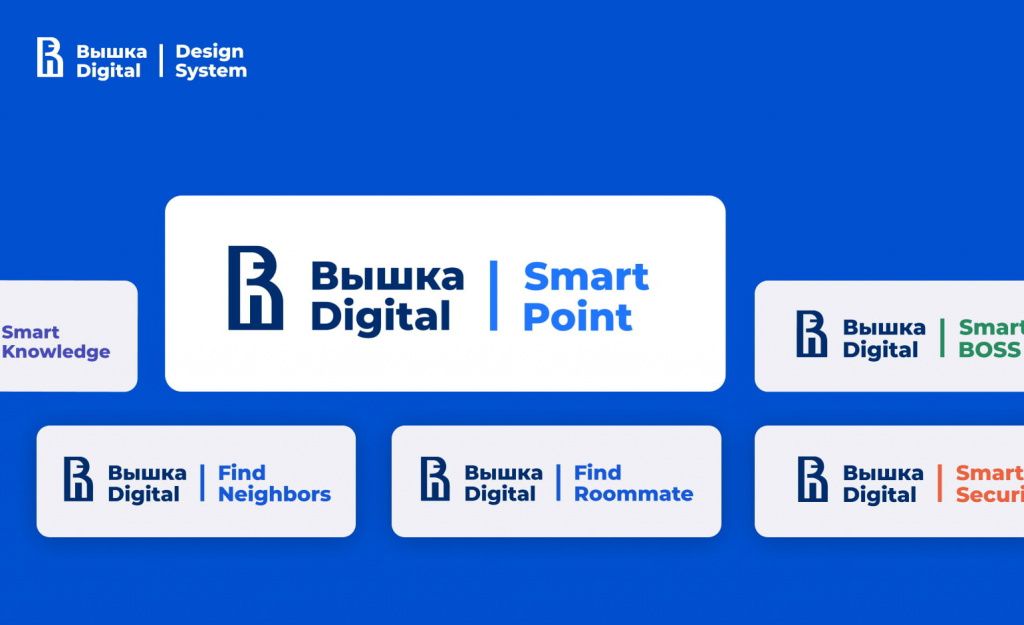
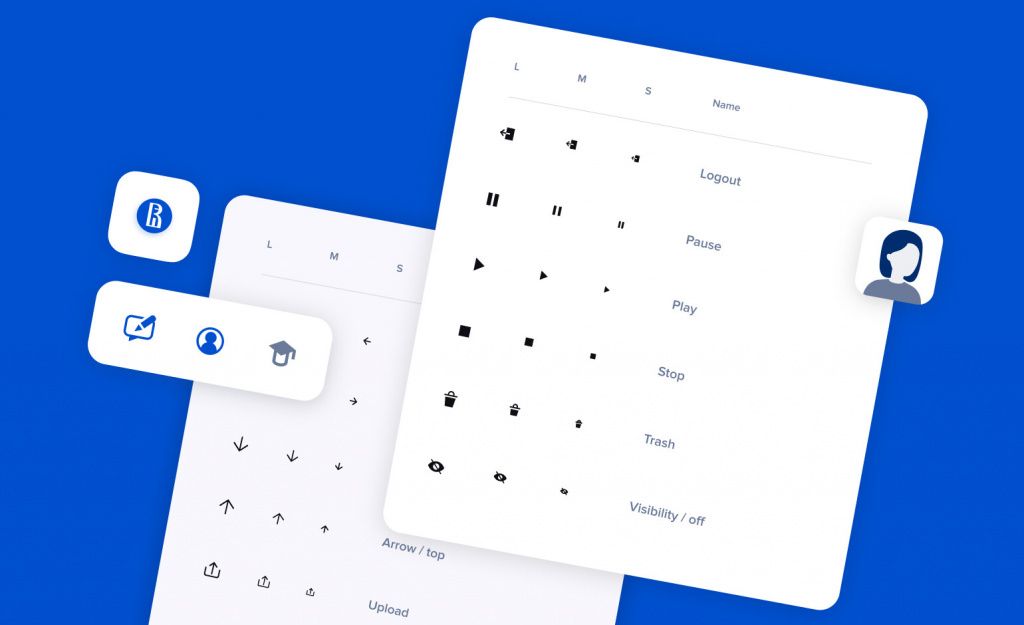
Визуальный язык — логотип, иконки, паттерн, слоган и т.д. — набор визуальных констант, кубиков лего, обеспечивающих внешнюю узнаваемость и схожесть разных продуктов. В начале мы создали отдельные логотипы для онлайн-продуктов Вышки. Иконки, подогнанные под единые стандарты размера, жирности и цвета, выглядят органично и привычно для пользователя, переходящего с десятков разных страниц, но не теряющего основные элементы управления на странице. Все иконки разработаны в черном цвете, так что дизайнеры Вышки могут окрашивать их в любые цвета.

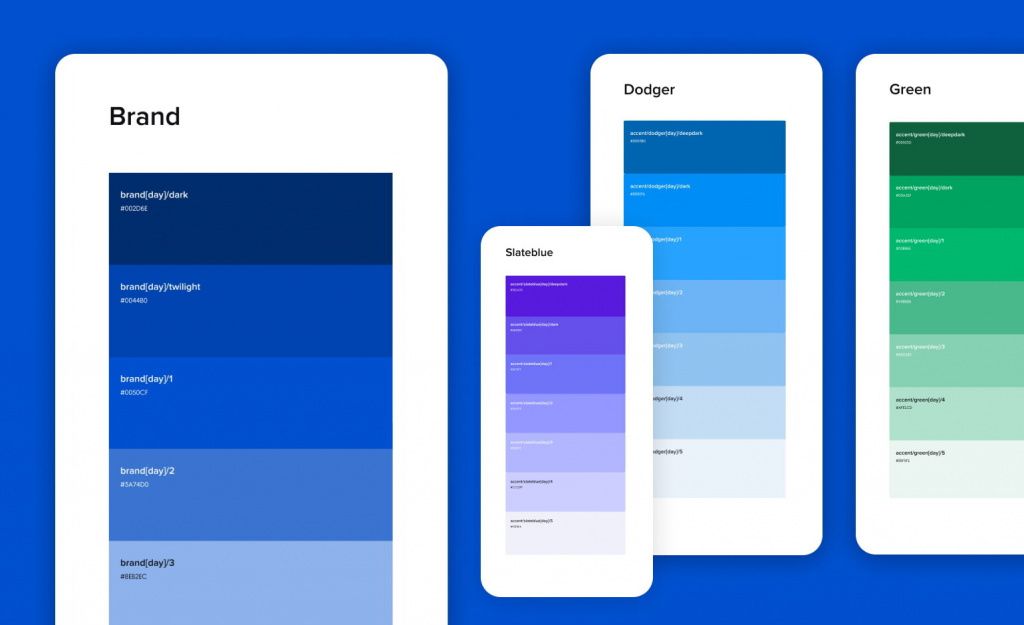
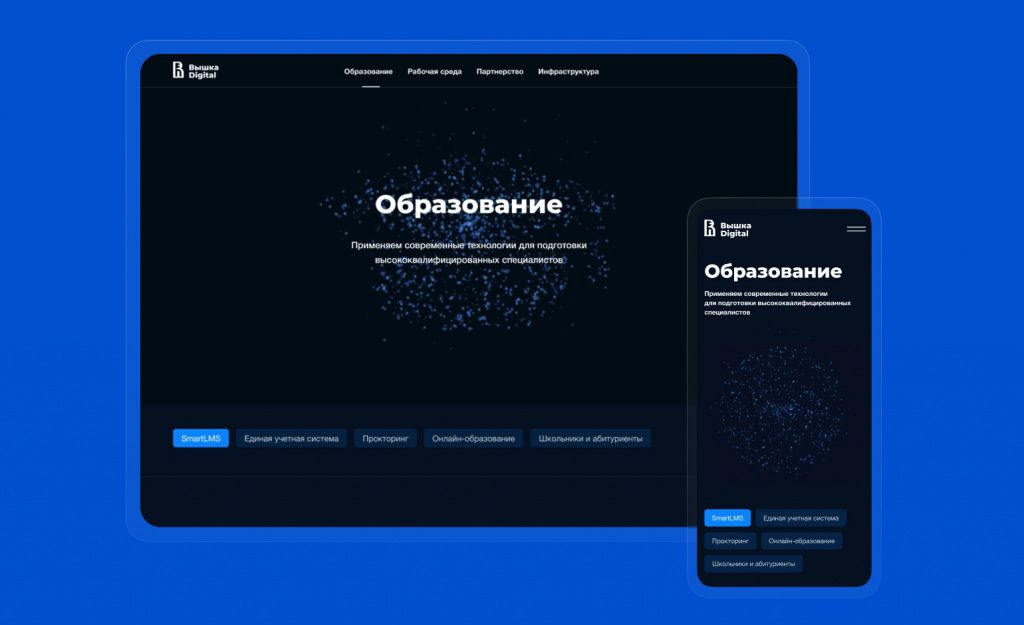
Дизайн-токены — цвет, типографика, модуль и сетка, размеры и отступы, прозрачность, закругление углов — это базовые элементы визуального языка. Цвет, например, собран в брендовой вышкинской палитре цветов, с ее помощью выделяется основной посыл страницы. При разработке дизайнеры могут задавать уже имеющиеся цветовые коды из нескольких десятков, а не сотен тысяч вариантов. Цветовая палитра разработана под все случаи, а подробная инструкция дает подсказки, где и какой оттенок лучше использовать. Шаг поставлен таким образом, что каждый из цветов отлично становился ховером для другого.

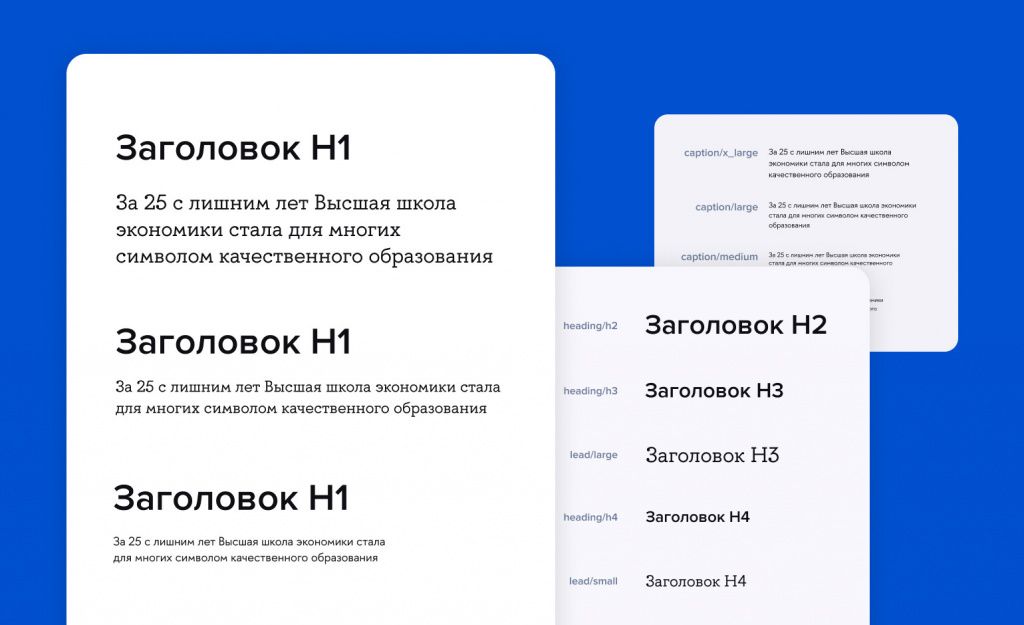
Существует и оригинальный вышкинский шрифт — HSE Sans, разработанный под разные ситуации — заголовки, подзаголовки, подписи, мелкий шрифт для особых случаев и т.д. Помимо самого шрифта, дизайн-система регулирует длину строк, межстрочный интервал, отступы между блоками и компонентами, жирность и другие важные детали, обеспечивая сохранность фирменного стиля.

Библиотека компонентов — технические блоки интерфейса, атомы, из которых разработчики собирают страницы и макеты, вместе с их вариациями и размерами для различных ситуаций. UI-кит обеспечивают схожесть поведения страниц и идентичность сценариев взаимодействия разных продуктов, создают чувство единого вышкинского семейства.

Инструкции по использованию системы для дизайнеров — набор технических правил, которые позволяют всем говорить на одном языке и передавать информацию быстро и понятно между дизайнерскими командами разных продуктов, а также между дизайнерами и разработчиками.
Каковы преимущества дизайн-системы?
Плоды своей кропотливой работы вы начинаете собирать почти сразу. Во-первых, дизайн-система значительно снижает затраты (вообще всего — денег, времени дизайнеров и разработчиков и т.д.) при реализации новых продуктов.
Дизайнеры и разработчики могут создавать схематические наброски из готовых базовых элементов библиотеки, не затрачивая много сил и времени на разработку, согласования и исправления — готовые элементы системы уже одобрены и протестированы. В среднем, создание сервиса с помощью блоков дизайн-системы снижает время производства новых продуктов до 2 дней.

А UI-киты позволяют создавать макеты с высокой точностью и скоростью и значительно снижают риски — ведь они дают возможность посмотреть, как дизайн будет выглядеть в жизни, сразу отметить его слабые места и быстро исправить с помощью готовых блоков. С UI-китом можно быстро собрать два-три варианта и протестировать их.
Во-вторых, разработанная дизайн система упрощает взаимодействие пользователей, уже знакомых с экосистемой ВШЭ.
Нюансы работы с дизайн-системой
Здесь мы перечислили только основные элементы и процессы работы, из которых уже понятно, что дизайн-система это незаменимый инструмент, позволяющий экономить время, усилия,нервы. Но главное ее достоинство — это ограничение полета фантазии четкими и ясными принципами, отражающими сам бренд и его базовые опоры, при условии сохранения некоторой творческой свободы.
Всегда важно помнить, что дизайн-система — это эффективный инструмент, но никак не самоцель. В работе всегда нужно учитывать, что самое важное — контент, без него дизайн-система просто пустая формочка. Все элементы должны выделять контент, а не перекрывать или отвлекать от него. Кроме шрифтов, заголовков и других блоков, существуют и другие инструменты работы с «контентным наполнением», как адаптивные экраны, цветовое и теневое оформление, ограниченная палитра цветов. Никаких ярких и выбивающихся оттенков, лишних столбцов или крупных изображений там, где они не нужны. Все это помогает контенту грамотно отображаться и читабельно выглядеть.
И самое главное — дизайн-систему нельзя разработать раз и навсегда. Созданная библиотека всегда должна обновляться — нужно постоянно мониторить ситуацию, разрабатывать недостающие элементы или убирать невостребованные рудименты. Участники системы должны быть в курсе последних апдейтов, чтобы говорить на одном языке. Поэтому очень важно разрабатывать развернутые инструкции, релевантные как для дизайнеров, так и для разрабов во всех цифровых продуктах.



