Заказчик
НИУ ВШЭ
Задача
Модернизация интерфейса образовательной системы университета
Решение

Мы не в первый раз сталкиваемся с цифровыми проектами Вышки. Вообще не в первый раз. Но Smart LMS (Learning Management System) стала для нас одной из тех задач, после которой хочется сказать: «Вот это мы молодцы!»
Smart LMS — многофункциональная онлайн-платформа для студентов. Она предоставляет доступ к образовательным курсам, личной документации, оценкам и сервисам, обеспечивает связь между участниками учебного процесса: студентами, преподавателями, модераторами и администраторами. В общем, помогает и уменьшает бумажную волокиту.
Звучит современно и круто. На практике же LMS выглядел бедненько и совсем не привлекательно. О запутанной структуре и постоянных багах сервиса слагали легенды — есть даже комичное видео одного из вынужденных пользователей.
Все студенты хотя бы несколько раз за время обучения были обязаны поработать с сервисом: отправить курсовые и письменные работы на проверку, записаться на межфакультетские курсы и пройти обязательную студенческую оценку преподавания.
После подробного исследования особенностей Moodle, мы приступили к разработке новенького интерфейса. Предлагаем вам посмотреть этот впечатляющий рехаб древней системы в современный и адаптивный сервис как снаружи, так и внутри.
Moodle: убрать нельзя переделать
Вышка пришла к нам с готовой системой Smart LMS на основе Moodle.
Moodle — глобальный образовательный сервис, виртуальная обучающая среда, на ее основе работают многие университеты по всему миру. Главным образом Moodle выбирают из-за его расширенного функционала. Сервис постоянно расширяется и улучшается.
Moodle был разработан в 2002 году и его интерфейс с тех пор особо не изменился — внутри сервиса отсутствуют разграничения фронта и бэка, заметен устаревший UI и слабая проработка кастомного решения.
Студенты плюются от неудобного интерфейса и постоянных багов, а университеты лишь разводят руками, предпочитая функциональность.
Мы предлагали написать новый собственный образовательный сервис, но заказчик наотрез отказался. Почему? Сотрудники просто привыкли к удобной системе администрирования.
К тому же, у Вышки есть другие сервисы, работающие на той же платформе, и создание нового стоило бы на порядок дороже. Так что мы начали работать с тем, что было.
Moodle и прочие обстоятельства
Заказчик прислал нам 1800 страниц технической документации, написанной, признаться, скверно. Нашим разработчикам пришлось самостоятельно вникать в особенности программирования Moodle.
Скоро мы нашли одну лазейку, которая помогла бы нам создать собственный интерфейс и буквально «надеть» его сверху на Moodle. Мы сделали сайт внутри сайта и обернули функционал в привлекательную обертку современного и яркого интерфейса.

Такой лазейкой стал API — возможность привязать мобильное приложение к системе для отображения данных из Moodle в кастомном мобильном интерфейсе.
Для веб-версий такой возможности предусмотрено не было. Поэтому мы стали подробно изучать инструменты интеграции с мобильным приложением, чтобы позже применить их к созданию десктопной версии LMS.
Оказалось, что разницы в подходах практически не было. Так что через месяц у нас было развернутое исследование по методам интеграции данных из Moodle на веб-приложение. До нас этого не делал никто.
Moodle универсальная платформа, соответственно, наше исследование применимо к разным проектам, не только к LMS.
По мере изучения инструментов интеграции мы создали практически отдельный мануал по разработке внешнего интерфейса. Им мы активно делились с другими разработчиками вышкинских сервисов, заметно упрощая им работу.
Со внутренним наполнением разобрались, пора было заняться интерфейсом.
Новое платье для Moodle. Техническая сторона
Сервис Moodle постоянно обновляется: в него добавляют новые функции и совершенствуют старые.
Из-за этого невозможно предугадать, где и когда появится новые плагины.
Так что при разработке внешнего интерфейса мы могли навеки остаться в стадии разработки и отрисовки интерфейса для перманентно появляющихся фичей. Мы просто никогда не смогли бы закончить проект.
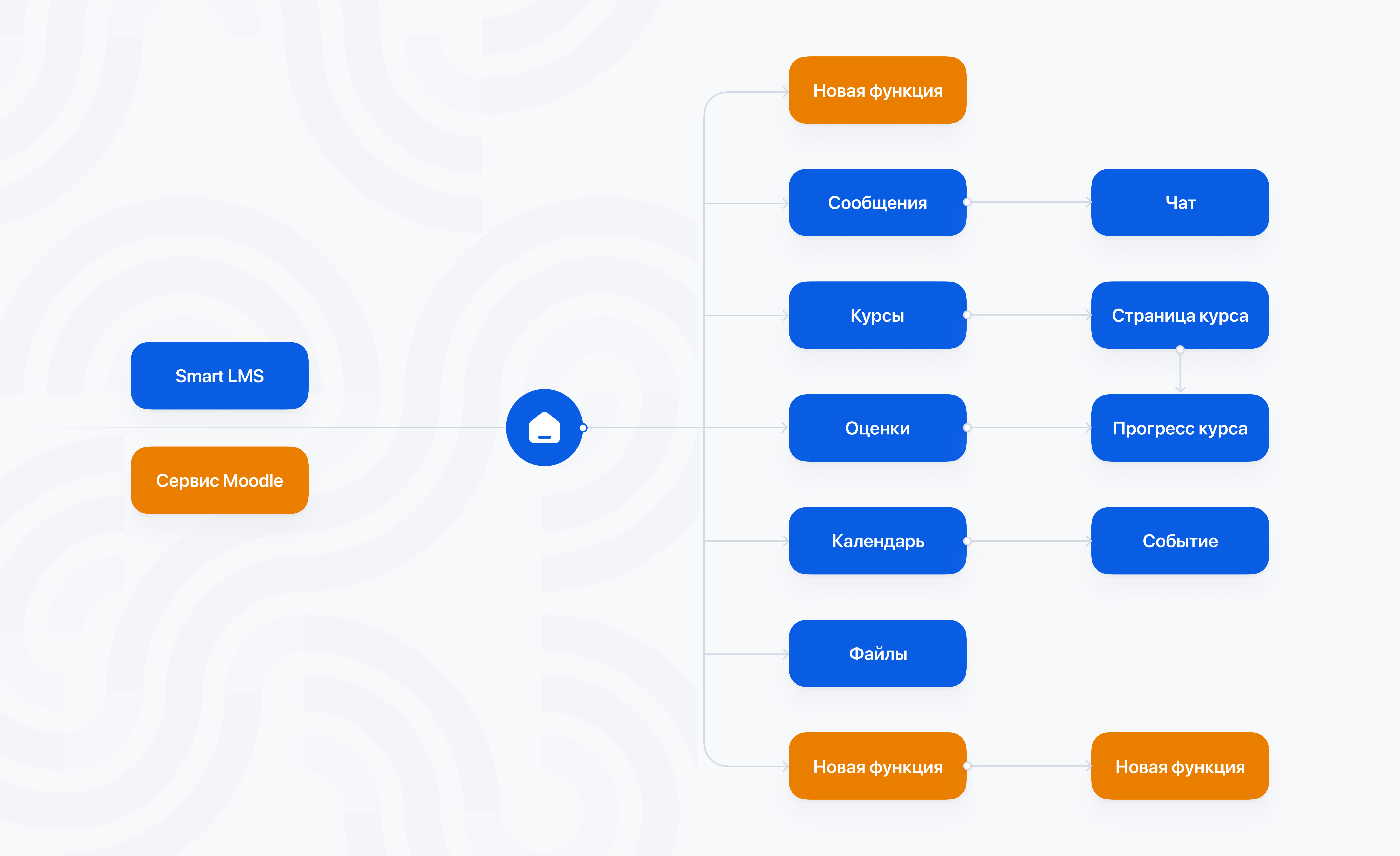
В итоге мы совместили две версии — наш интерфейс отображается там, где он уже создан и функционирует. А те сервисы и вкладки, для которых дизайн еще не готов, отображаются отдельными элементами в оригинальном виде.
Такая хитрая схема, созданная в iFrame, функционирует как сайт внутри сайта.

Новые элементы обрабатываются постепенно и добавляются по мере готовности, что не мешает функционированию LMS.
Помимо этого мы продумали систему быстрого тестирования отдельных элементов дизайна.
Чтобы не тратить время на согласование и внедрение новых частей интерфейса со стороны вышкинских разработчиков, мы запустили зеркальный сайт. Это копия LMS в Moodle. В ней стоит перехватывающая программа запроса, с помощью которой можно имитировать внесенные правки на сайте и тестировать их.
Это позволило оперативно проверять новый функционал и отправлять на внедрение в актуальный LMS только проверенные элементы.
Когда мы решили технические сложности, связанные с Moodle, осталось главное — проработать собственный дизайн интерфейса.
Новое платье для Moodle. Внешняя сторона
Единый визуальный стиль LMS создан в рамках вышкинской дизайн-системы — ее тоже разрабатывали мы.
Система отступов, цветовое решение в брендовых цветах Вышки, разработка логотипа — мы приобщили LMS к семейству вышкинских онлайн-продуктов. Помимо этого, мы искали оригинальное решение, которое отличало бы LMS от других сервисов.
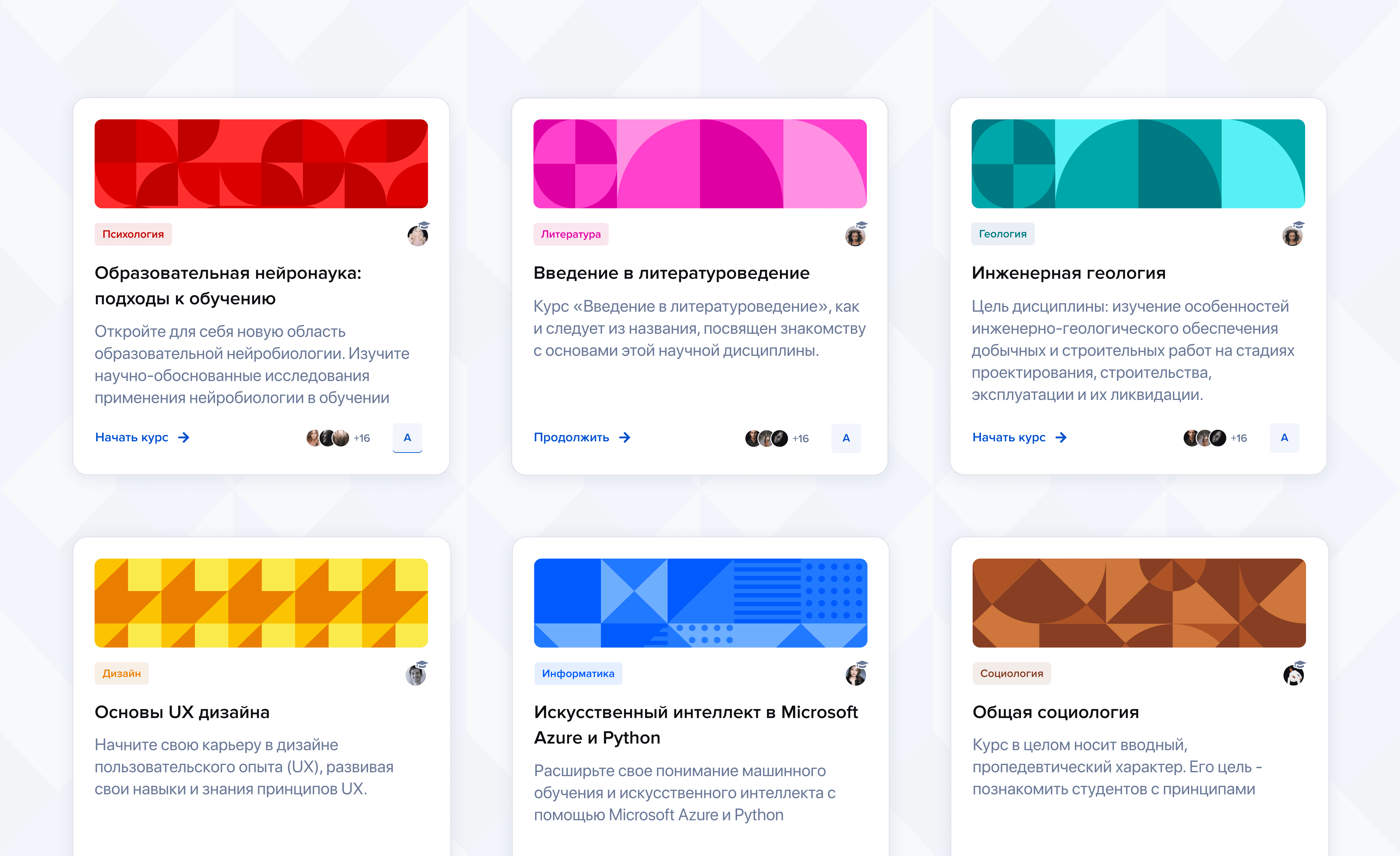
Таким решением стал генератор изображений с 10 цветами и 25 текстурами. Он автоматически создавал для каждого учебного курса — будь то Английский язык, Бизнес-информатика, БЖД или История Северной Америки — собственный визуальный паттерн. Паттерн формировался в зависимости от профиля и направления обучения.

Не обошлось без технических сложностей — Moodle не давал (и все еще не дает) интегрировать картинки. Так что мы написали скрипт, который автоматически генерирует картинки на основе ID курса, заложенного в Moodle.
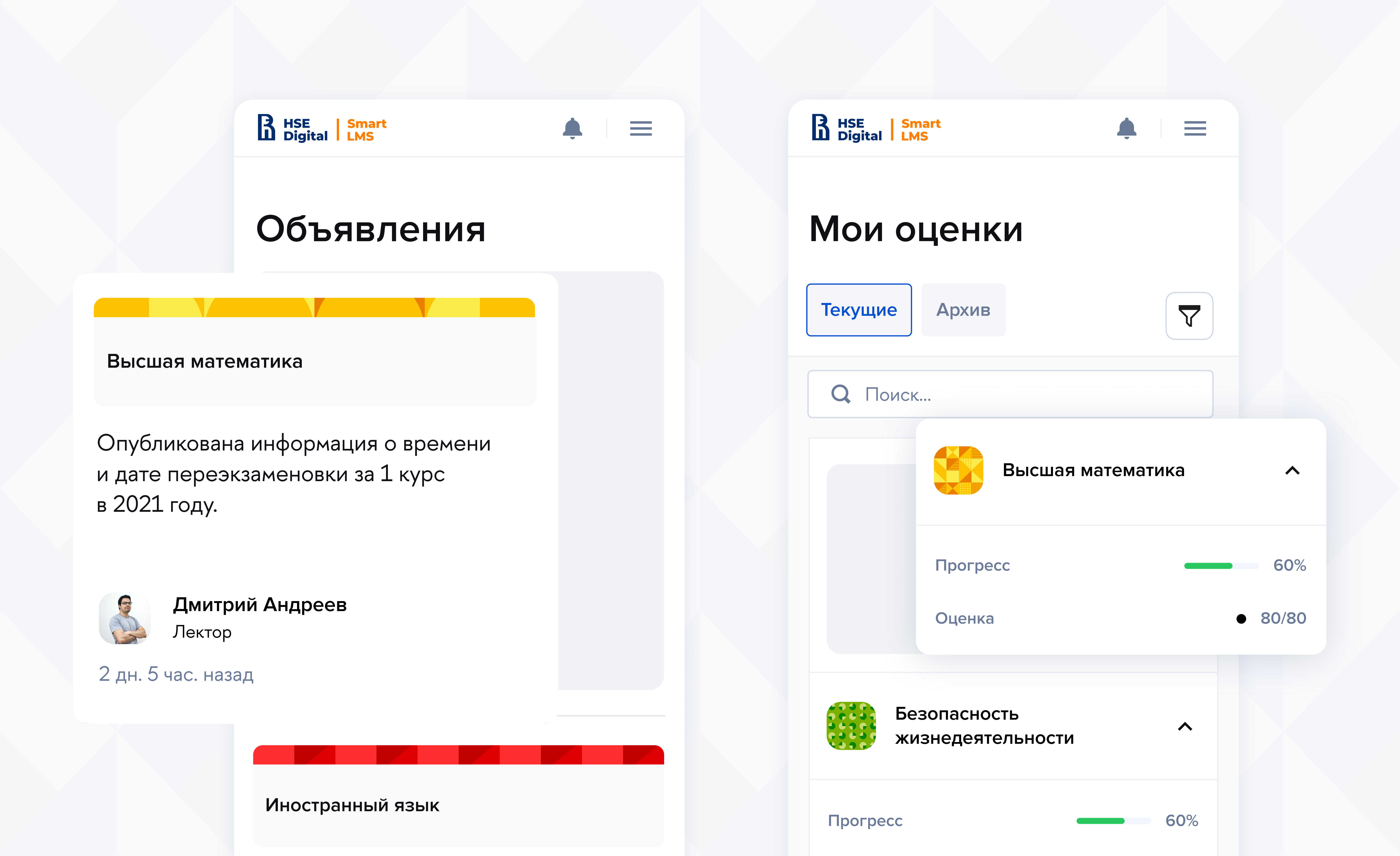
Цветовые идентификации отображаются на всех страницах, связанных с образовательным курсом — на главной странице курса и в личном кабинете, внутри модулей, в разделах «Календарь», «Оценки».
Эти индивидуальные цветовые маячки, помимо внешней привлекательности, помогают пользователю по визуальным признакам быстро находить нужную вкладку в листе.

Личный кабинет мы упростили. Теперь студент видит свою персональную информацию, а из объявлений узнает новости вуза.
Прелоадеры карточек делают пользовательский путь более комфортным. За этими карточками следует список недавно посещенных курсов.
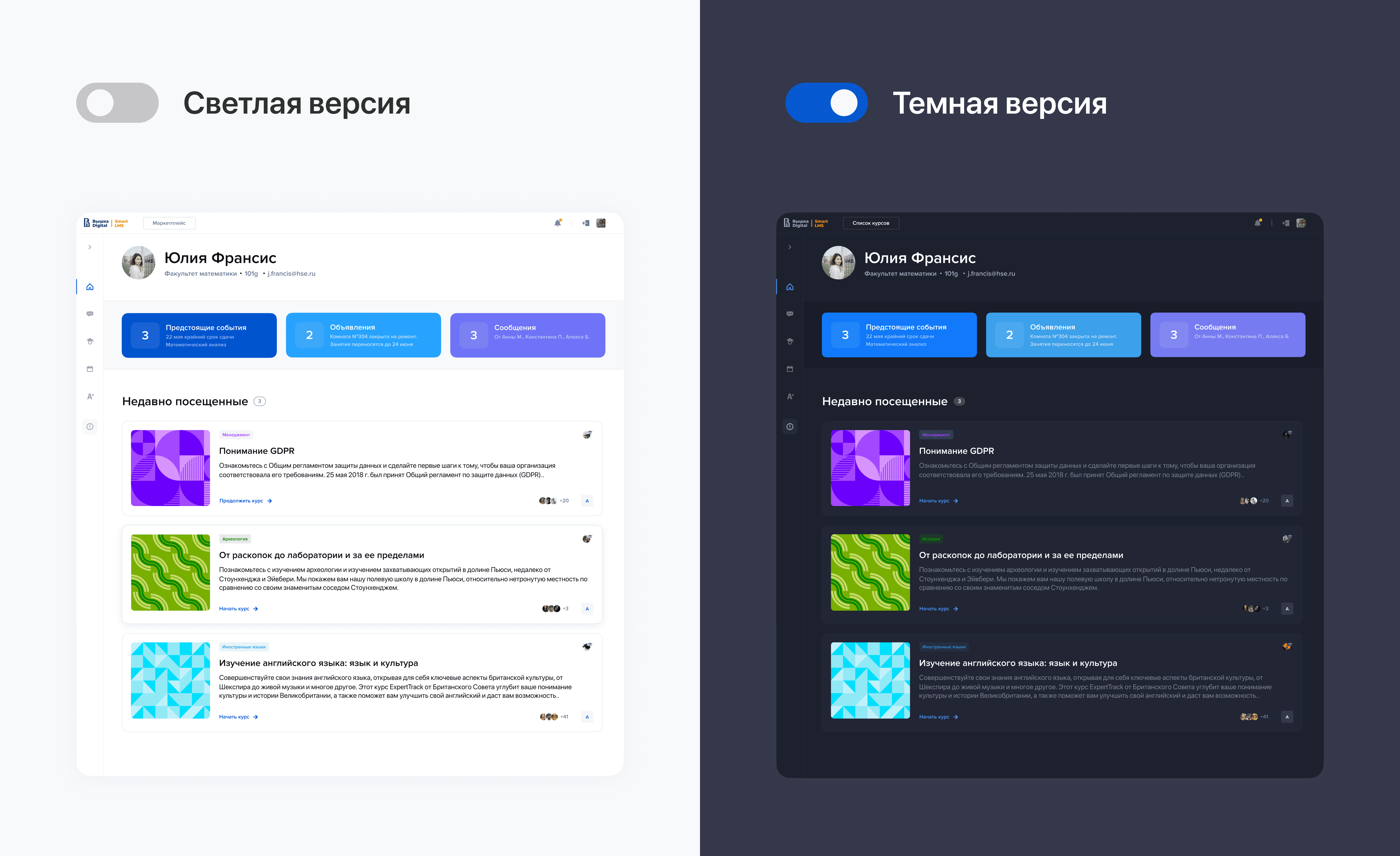
А глаза пользователей теперь в безопасности: студенты, пользующиеся сервисом под покровом ночи, смогут переключить оформление в темный режим. А если серьезно, то темная тема действительно может снизить напряжение глаз при низкой освещённости.

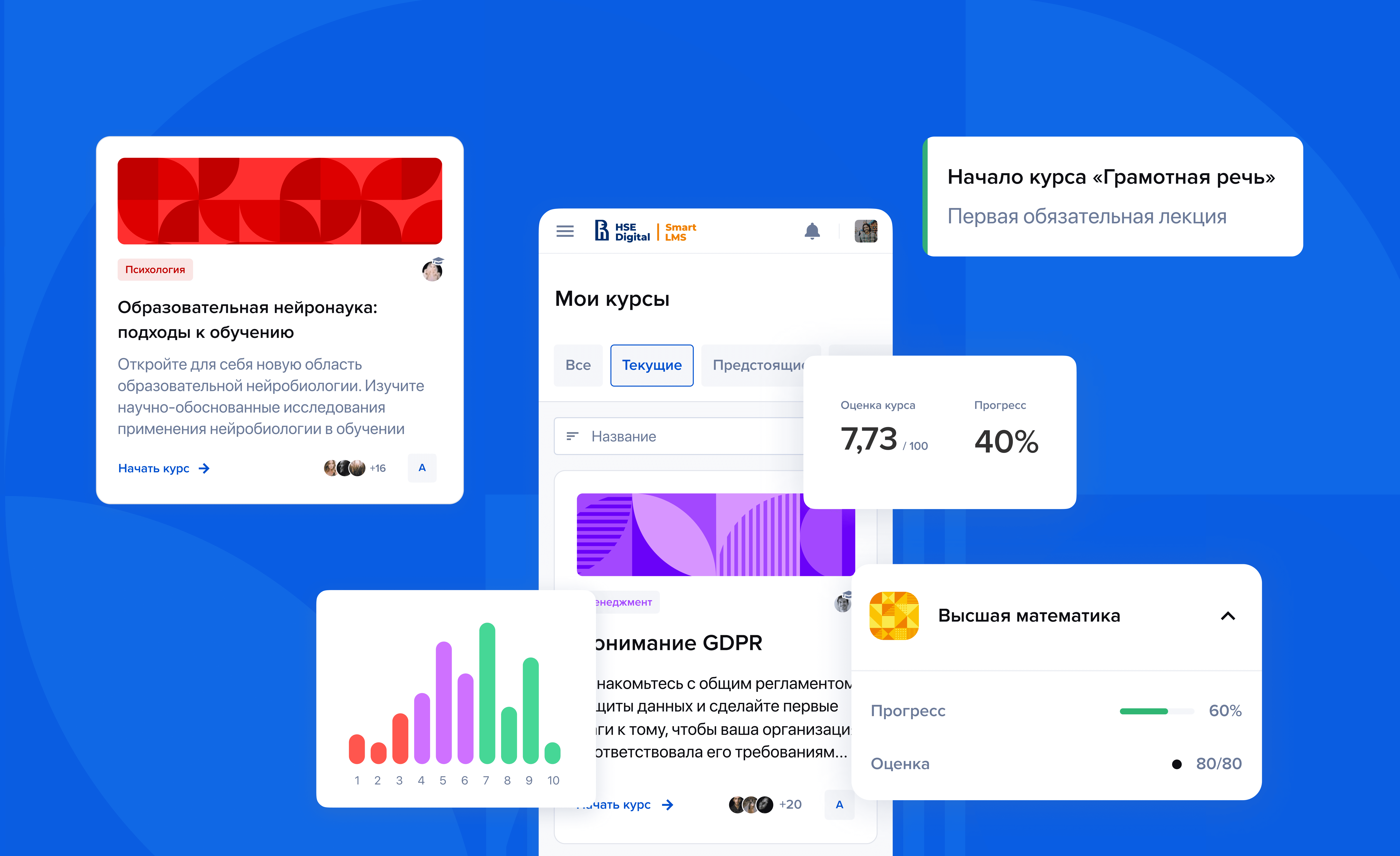
Окна курсов отражают актуальную информацию в разных визуальных образах: оценка, теги, фото преподавателя и лист участников с возможностью быстрого перехода к более полной информации. Дополнительная анимация помогает пользователю ориентироваться на сайте еще быстрее.
Эти функции были доступны и в старой версии Moodle, но требовали действий и переходов на разные страницы — мы же собрали главное в одном экране.
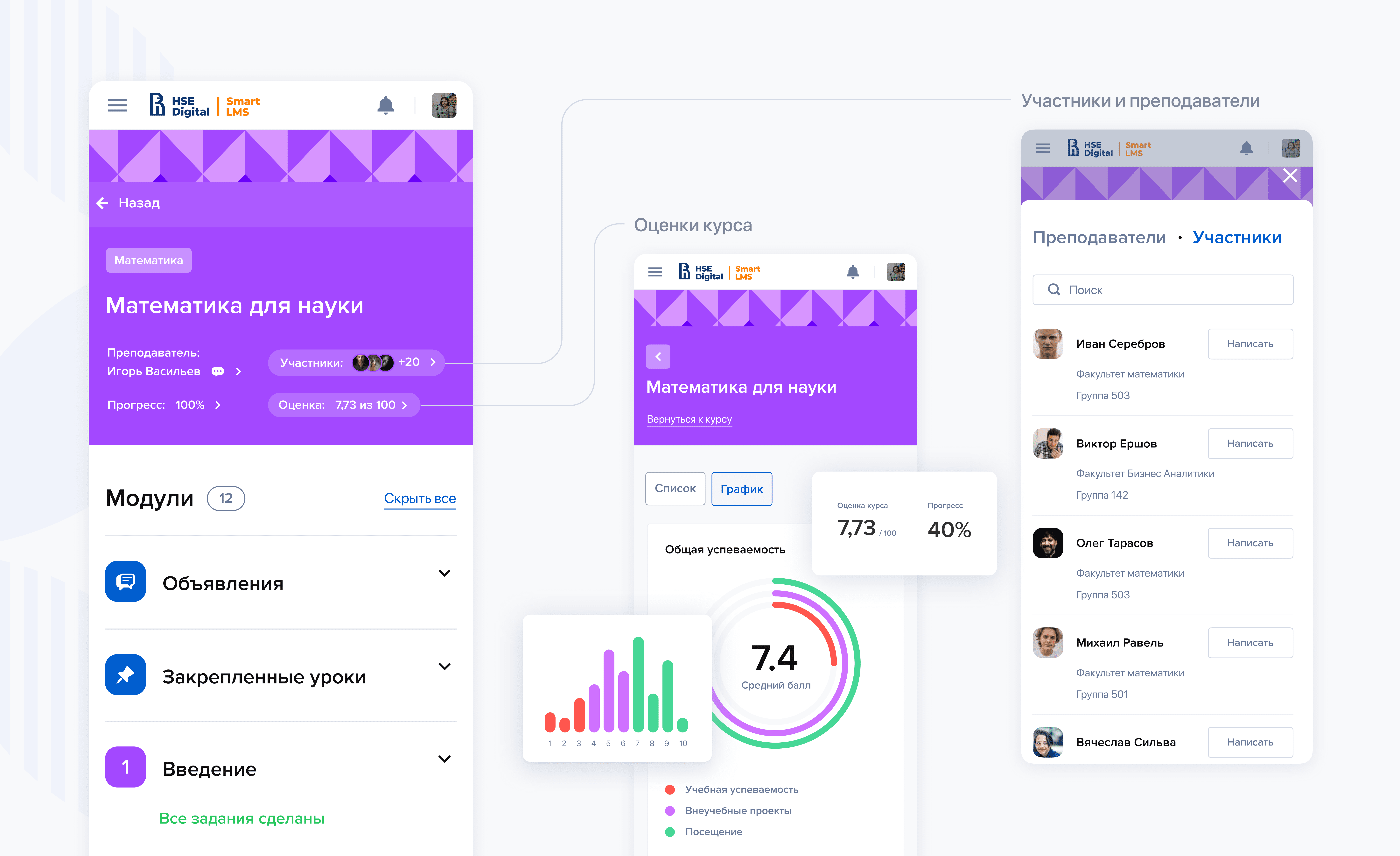
Страница курса снабжена визуально структурированной информацией о преподавателях и участниках. Кроме этого, студент может сразу же связаться с однокурсником или руководителем, не выходя из вкладки.

Информация на странице курса, так же, как и в личном кабинете, распределена по приоритетности.
Во вкладках находятся только необходимые данные — подробности пользователь может узнать дополнительно. Из-за этого интерфейс не засоряется неинформативными разделами. А если пользователю захочется, он всегда сможет их развернуть или включить в расширенных настройках фильтра.
Что получилось
Smart LMS НИУ ВШЭ запущен в полномасштабном режиме и отлично работает на инструментах, созданных на базе API Moodle.
Точное отображение вкупе с продуманным и красочным визуальным оформлением LMS сделало интерфейс более привлекательным. А это — в перспективе — значительно продвинет имидж НИУ ВШЭ в глазах студентов и станет дополнительным плюсом для абитуриентов при выборе вуза.
Мы одними из первых провернули такую авантюру, и в качестве бонуса у нас осталось классное универсальное исследование. Его можно применить для создания интерфейса на базе Moodle для других вузов и образовательных организаций.


