Заказчик
НИУ ВШЭ
Задача
Разработать дизайн-концепцию и структуру сервиса Вышка.Digital
Решение
Создать визуально увлекательный динамичный дизайн благодаря взаимодействию цвета, пространства и графических образов

В пандемию с ее локдаунами почти все сферы человеческой жизни ушли в онлайн. Образование не стояло в стороне — улучшение дистанционного обучения стало приоритетным направлением развития университетов по миру.
И Высшая школа экономики не стала исключением. Вышка создала Цифровой Центр для развития образовательных технологий и начала проводить цифровую трансформацию процессов обучения.
Наша основная задача состояла в разработке дизайн-концепции и структуры сервиса Вышка.Digital, который стал бы самостоятельной единицей в сетке продуктов ВШЭ, но сохранил бы основные элементы стиля материнской организации. Нужно было подчеркнуть приверженность профессионализму и высоким образовательным стандартам университета, не утраченным в процессе диджитализации.

Создание «диджитального» образа
При разработке визуальной концепции мы опирались на популярные в современном дизайне темы. Ведь нам нужно было отобразить инновационный и высокотехнологичный характер самого Цифрового Центра НИУ ВШЭ
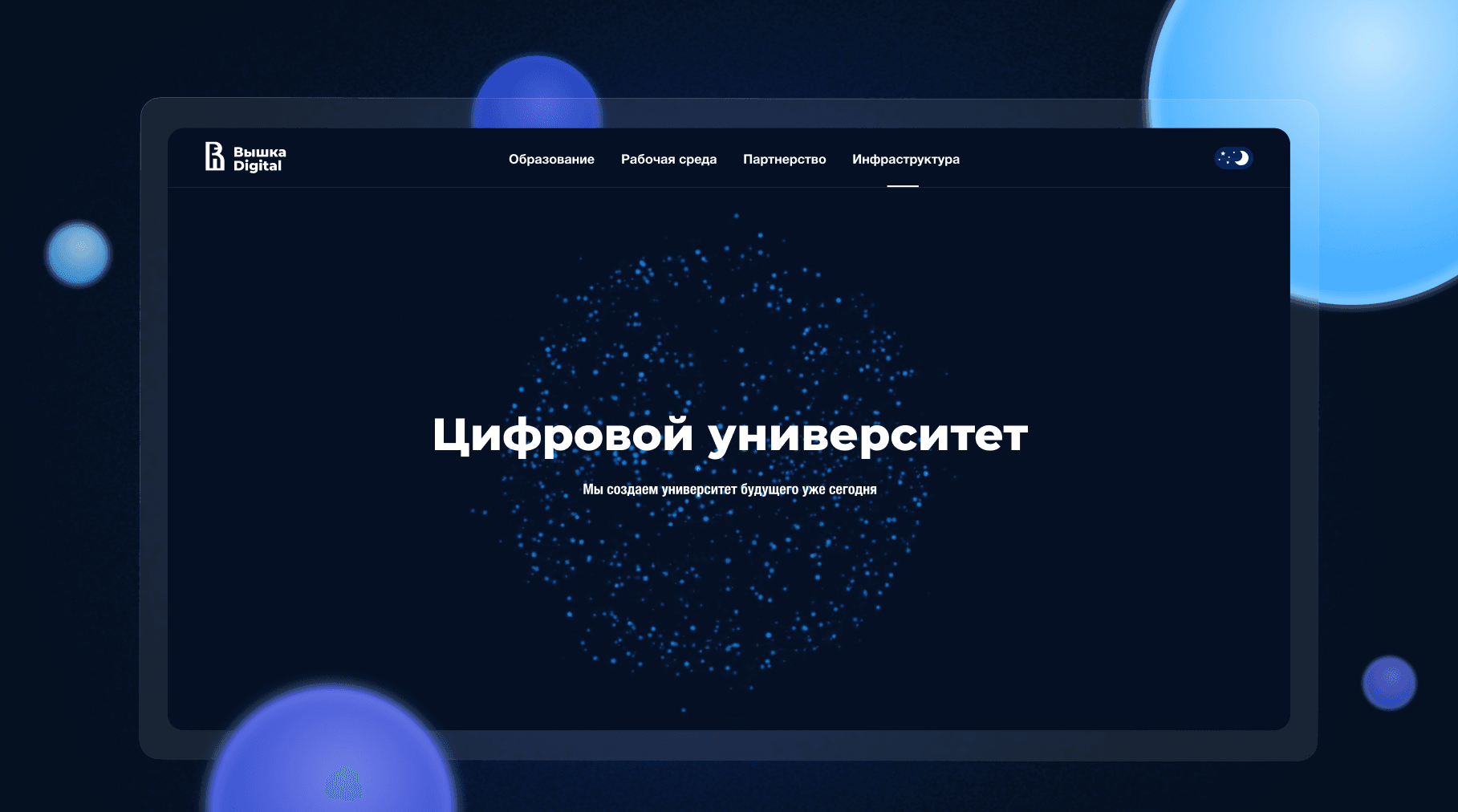
Центральным стал точечный паттерн — множество точек в хаотичном движении создают на стартовой странице Вышки.Digital объемный образ цифровой сферы. Он навевает мысли о глобальной информационной сети.
Динамичная форма сферы задает пространству глубину и объем, который поддерживается с помощью плавных переходов оттенков синего и голубого и их насыщенности.
Такие переходы не только качественно улучшают пользовательский опыт за счет ощущения глубины пространства, но и позволяют выделять основную информацию. Небольшие элементы ярко-голубого цвета акцентируют внимание на заголовках и ссылках, при этом визуально подчиняются доминирующему темно-синему.
В сервисе можно включить ночной режим. В светлой теме сохраняются те же схемы поведения цветов и их насыщенности, что и в темной. Но фоновый синий изменен на белый, который тоже отлично подчеркивает объемность пространства.
Мы специально создали кнопку переключения режимов в виде смены времени суток — круглое белое солнышко уступает место молодому месяцу со звездочками.
Все эти элементы направлены на погружение пользователя в цифровую атмосферу сервиса, созданную с помощью игры цвета в пространстве и цифрового паттерна.
Структура цифрового университета
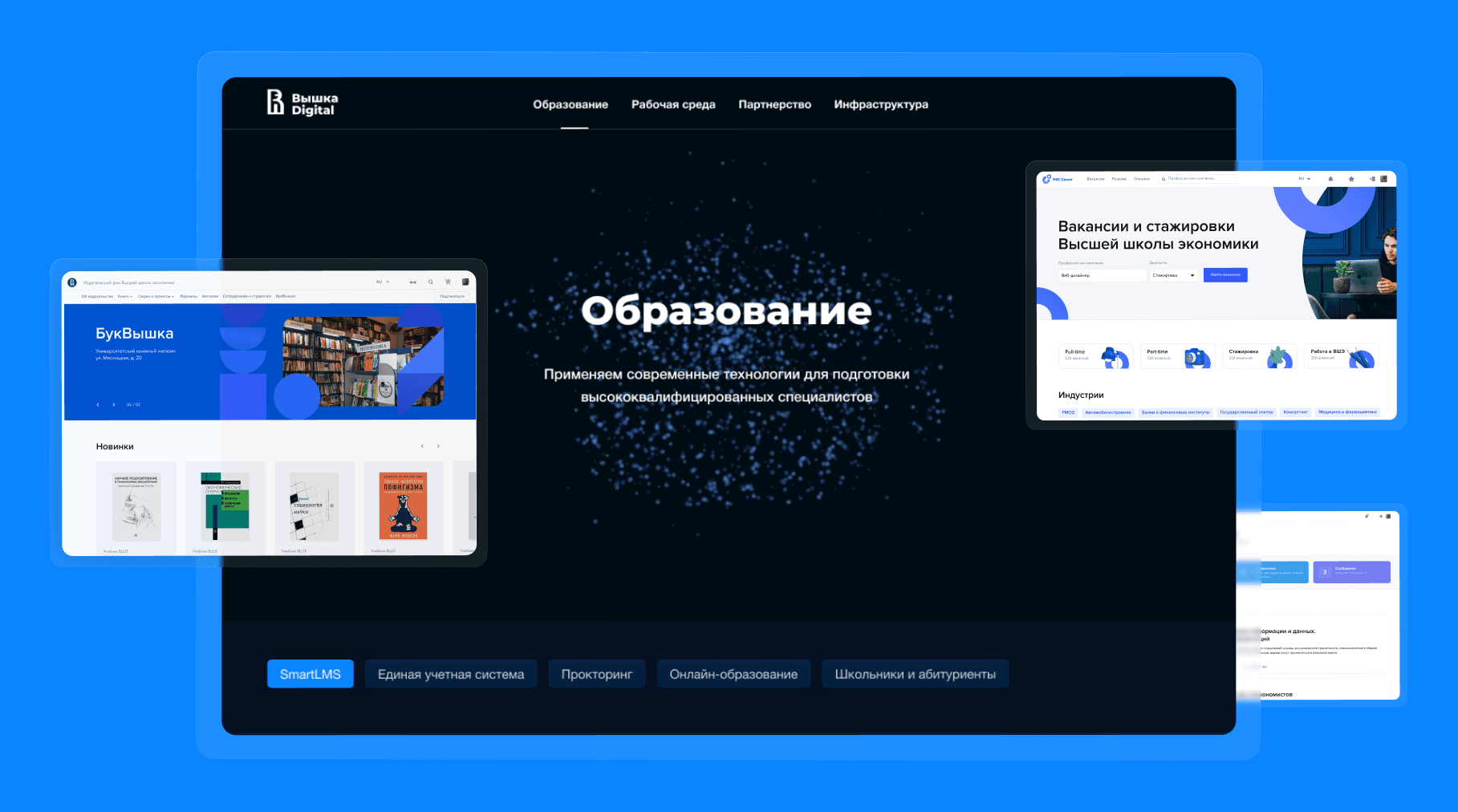
Вышка.Digital разделена на 4 раздела: «Образование», «Рабочая среда», «Партнерство» и «Инфраструктура». Это отдельные специализации, у которых мало смысловых и визуальных пересечений.
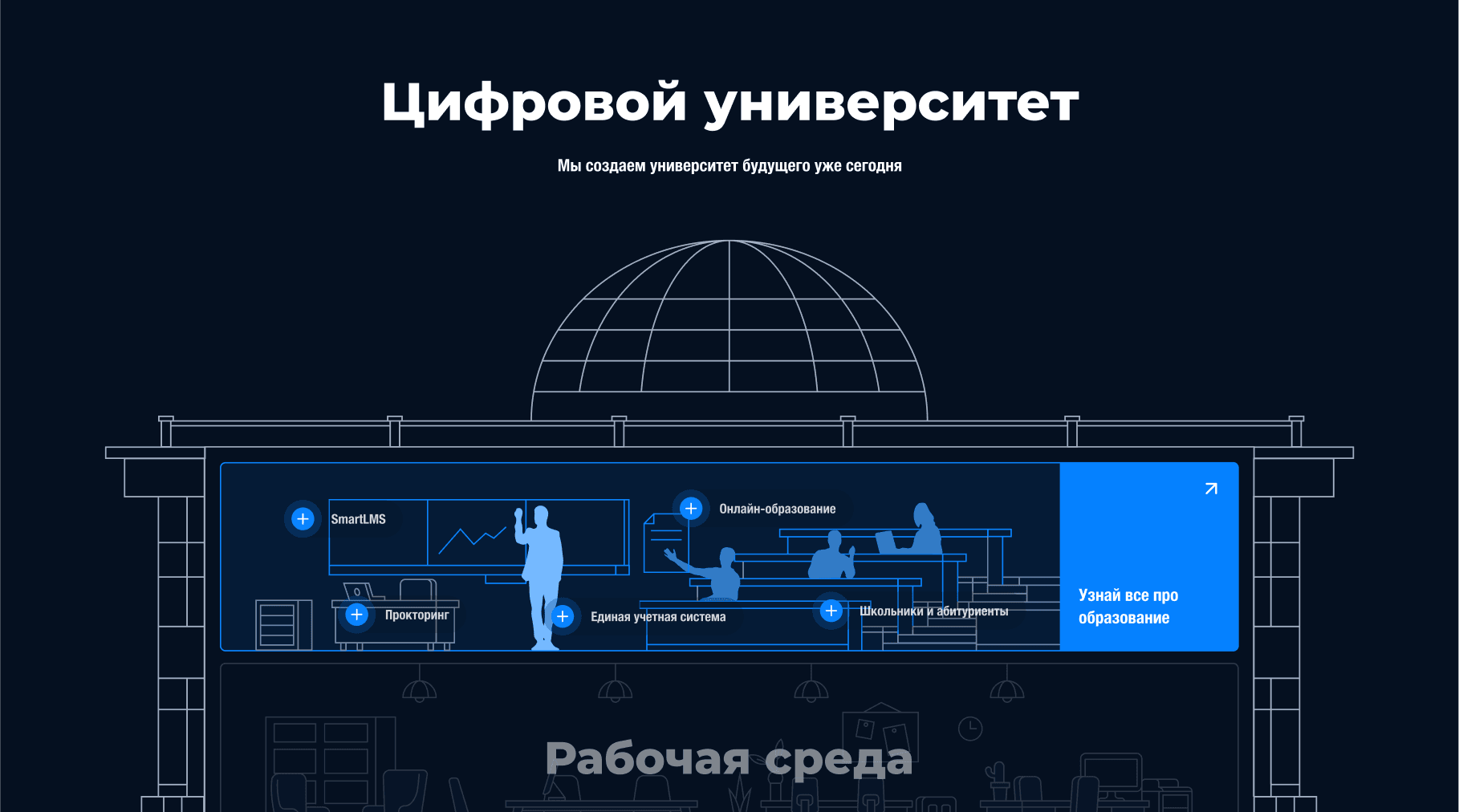
Чтобы «поселить» их в одном сервисе, на главной странице мы создали настоящий кукольный домик. За прототип мы взяли здание главного корпуса Вышки на Покровке и визуально обозначили основные элементы. Вышкинский купол — символ университета.

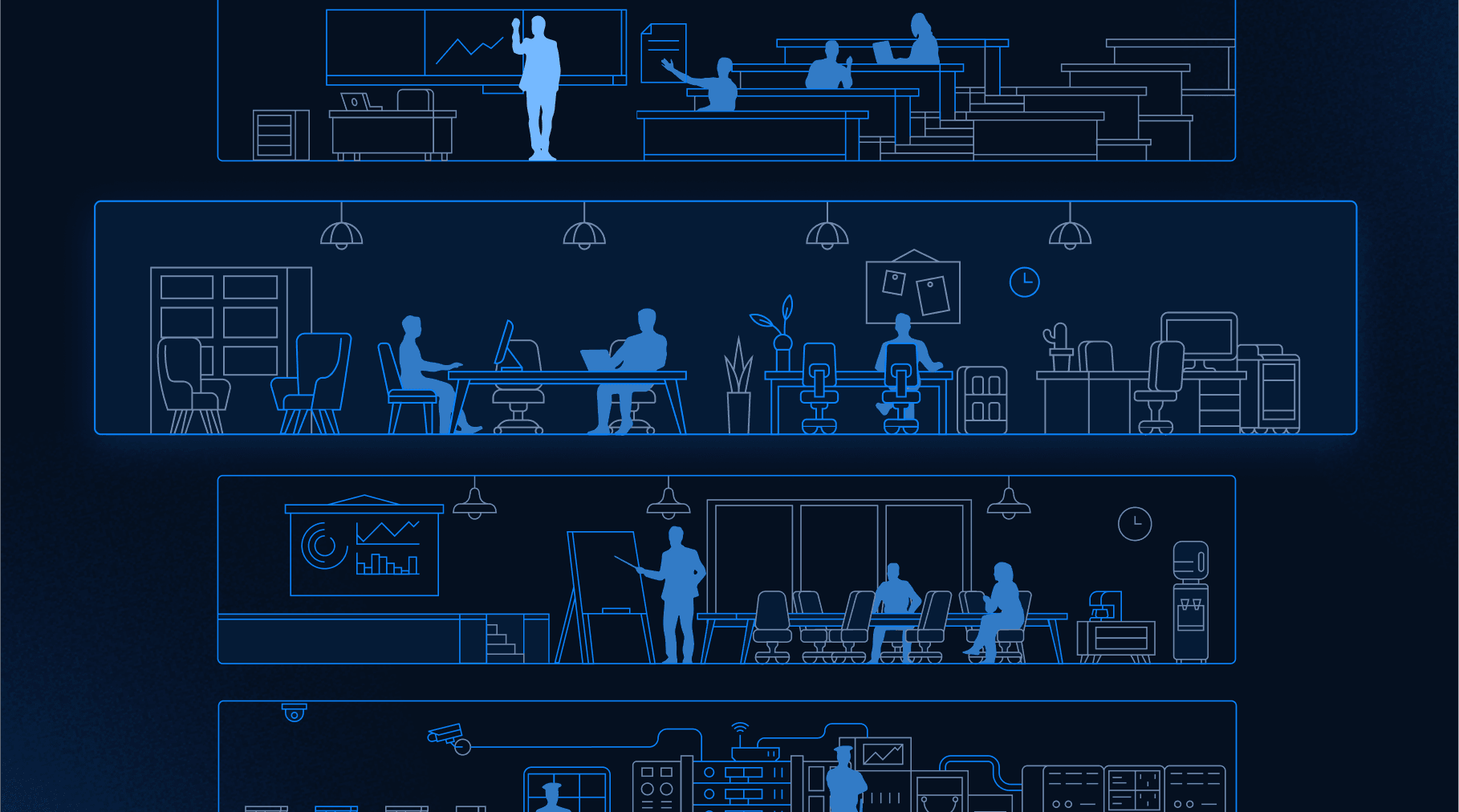
Каждый этаж содержит детально прорисованные графические элементы. Они ассоциируются с направлениями: на этаже «Инфраструктура» находятся турникеты, камеры и серверы, в «Образовании» — парты, доски и стол преподавателя, а в «Рабочей среде» — библиотечные стеллажи и лабораторные приборы.
При наведении курсора на каждый этаж, помимо цветового выделения, возникают статичные силуэты персонажей — преподавателей, студентов, охранников, менеджеров программ и других сотрудников.
Эти схемы — не простые изображения. Они функциональны, на каждом этаже есть ссылки на конкретные элементы направления — «Прокторинг», «Мобильные приложения», «Образовательные платформы», «SmartSecurity», «SmartLMS» и другие.

На вкладке каждого из направлений динамичная цифровая сфера с главной страницы преобразуется и создает визуальный образ, который воплощает основной посыл каждого направления. Для «Рабочей среды» — это портфель, для «Образования» — академическая шапочка, а в «Партнерстве» точки сложатся в силуэт головы.
«Диджитальному» вузу — «диджитальный» логотип
Чтобы визуально выделить принадлежность Цифрового центра к вышкинскому семейству, мы разработали логотип сервиса, используя основные элементы оригинального университетского логотипа.

В цветовом оформлении сервиса были использованы брендовый синий цвет Вышки и его оттенки, а также шрифт HSE Sans.
Для создания четких структурных ассоциаций, мы использовали элементы швейцарской верстки, характерные для интерфейсов ВШЭ — флаговый набор, выравнивание по левому краю. Благодаря ненавязчивым, но очевидным структурным и визуальным элементам, нам удалось сохранить родство Цифрового Центра и других сервисов университета.
Так мы создали довольно футуристичный образ для Вышки.Digital, которым уже пользуются студенты.
Главной целью нашей трансформации было создание визуально увлекательного динамичного дизайна, максимально комфортного для восприятия. Мы добились таких эффектов благодаря взаимодействию цвета, пространства и графических образов. Эти паттерны качественно улучшают пользовательский опыт и превращают рутинный скроллинг в мини-игру.

