Заказчик ООО «Сколка»
Задача Усовершенствовать интерфейс образовательного сервиса для высокотехнологичной школы
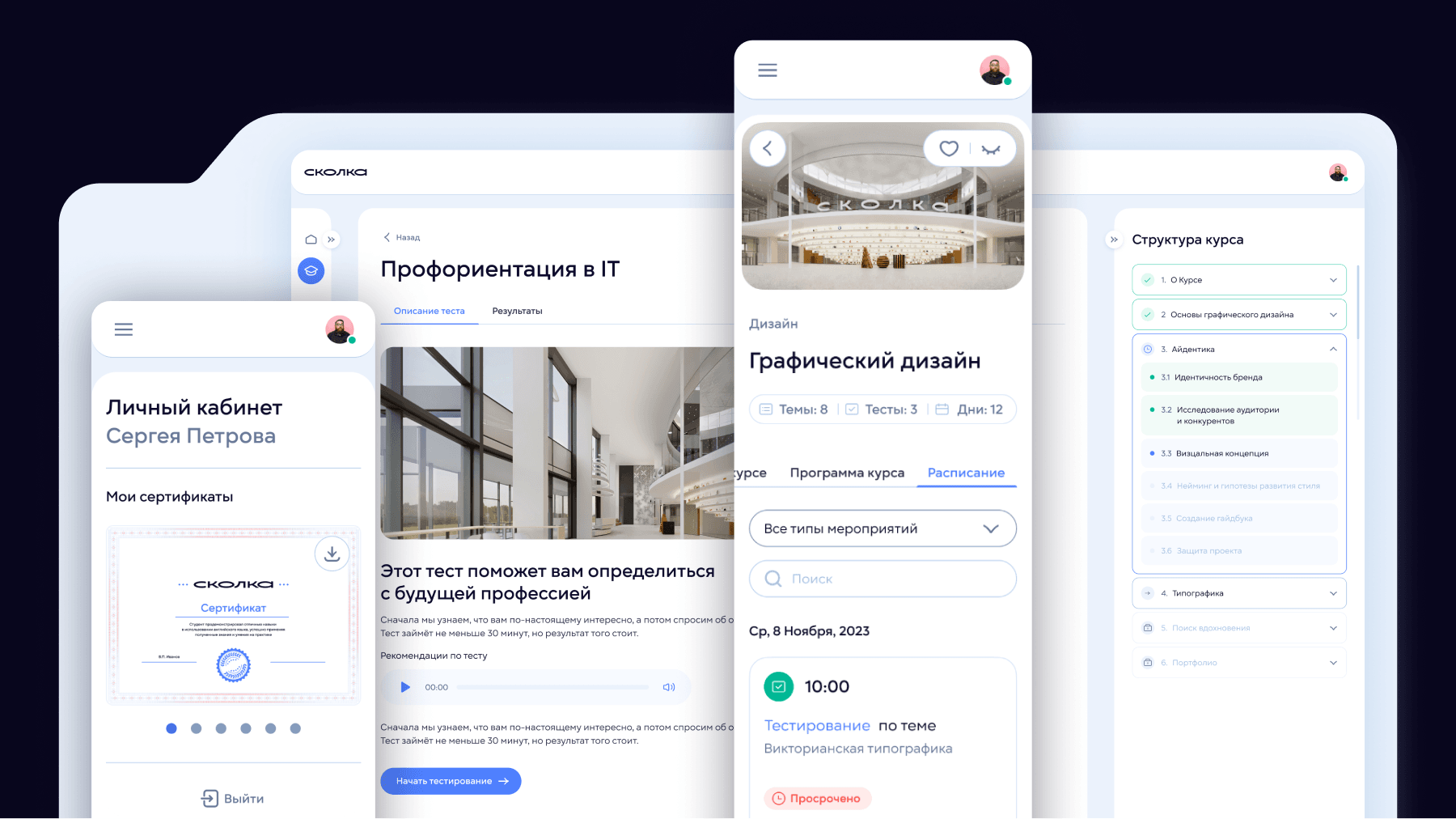
Решение Разработать кастомное UI/UX решение образовательного сервиса Skolca LMS на базе API Moodle

За 3 месяца создать новый — улучшенный — интерфейс уже знакомого нам сервиса Moodle, платформы для обучения и тестирования учащихся. С такой задачей обратился к нам заказчик. Его категорически не устраивал внешний вид старого сервиса.
Все там же, все те же
Сервис Moodle продолжает радовать пользователей функциональными возможностями, но его интерфейс остается таким же скудным.
Для этого проекта нам нужно было создать собственный дизайн и грамотно интегрировать его в Moodle. Мы обладаем достаточной экспертизой в этом вопросе, поэтому мы сразу начали работать над проектом, обсуждать функционал с заказчиком и детализировать задачи.
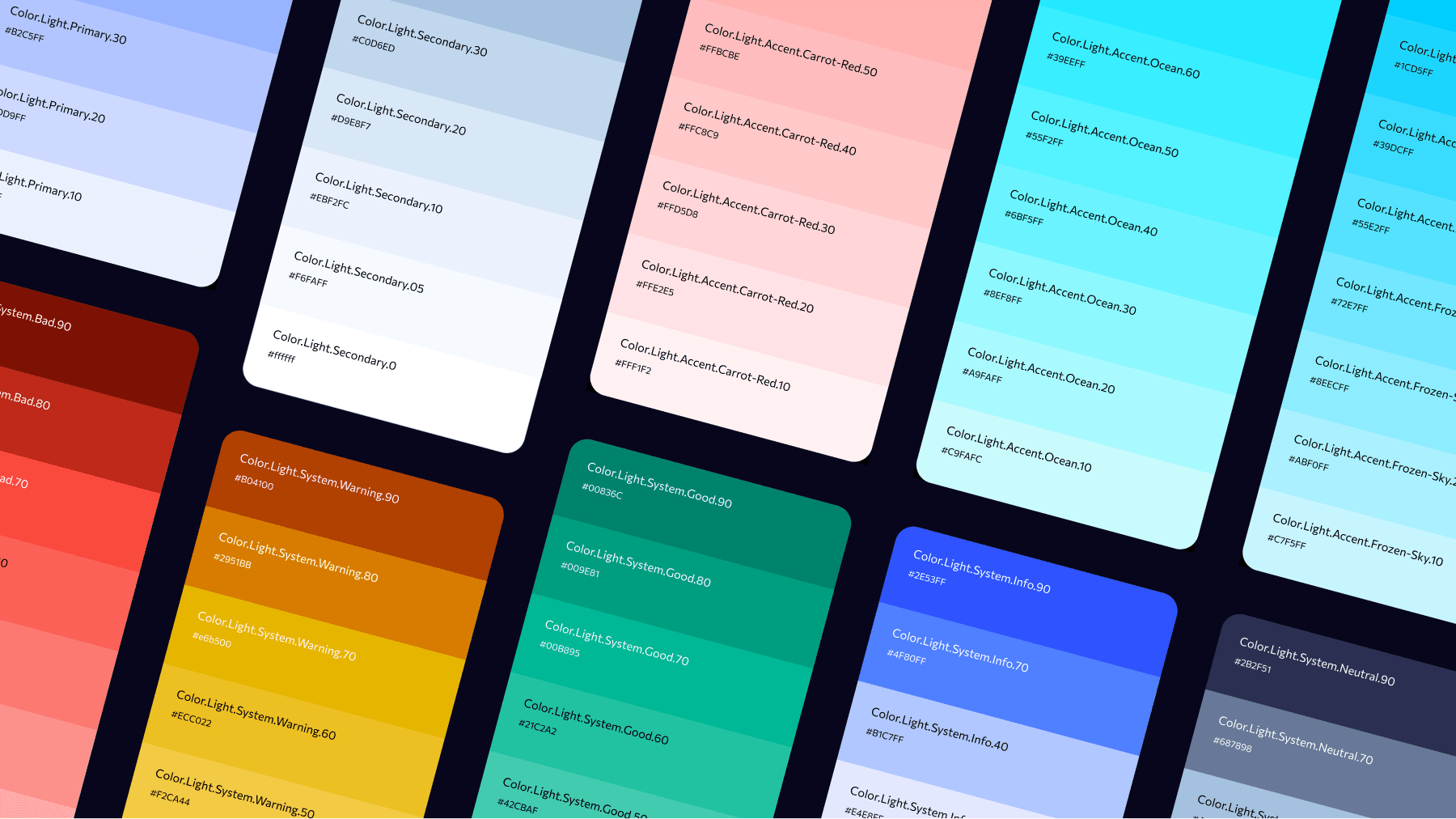
В первую очередь мы занялись проработкой дизайн-системы (ДС) сервиса. Чтобы ускорить процесс разработки, мы взяли собственную дизайн-систему и на ее основе создали отдельный пресет для этого проекта.
Для начала мы разработали систему токенов — это цвета, радиусы скруглений, стандартные размеры отступов, стили текста, которые будут использоваться в проекте.
Мы сделали несколько тестовых выгрузок json-файлом. Это помогло автоматизировать и упростить работу фронтенд-разработчиков — им не приходилось создавать компоненты вручную.

Затем мы стали обращаться к сендбоксу Moodle как к основному источнику сценариев — это заменило нам этап прототипирования. И после, с набором наших настроенных компонентов, собрали макеты.
Мы также разработали инструмент, который позволил генерировать переменные и утилиты для стилей из ДС. Так между дизайном и фронтенд-разработкой возникло состояние консистентности, а последующие изменения и рефакторинг компонентов проходили в полуавтоматическом режиме.
У нас было 3 месяца на создание полноценного продукта. Из-за этого временного ограничения мы вынуждены были остановиться на минимальных модификациях коробочного функционала Moodle. Дополнительной сложностью стал тот факт, что Moodle — это готовая система, нельзя просто отбросить ее технические возможности. В итоге мы выстроили активный диалог между дизайном и разработкой, в ходе которого обсуждали и проводили технические ревью макетов перед этапом согласования с заказчиком.
Работая по такому алгоритму, мы точно были уверены, что сможем оперативно реализовать все, что презентовали заказчику.
«Женитьба» активного фирменного стиля и лаконичности
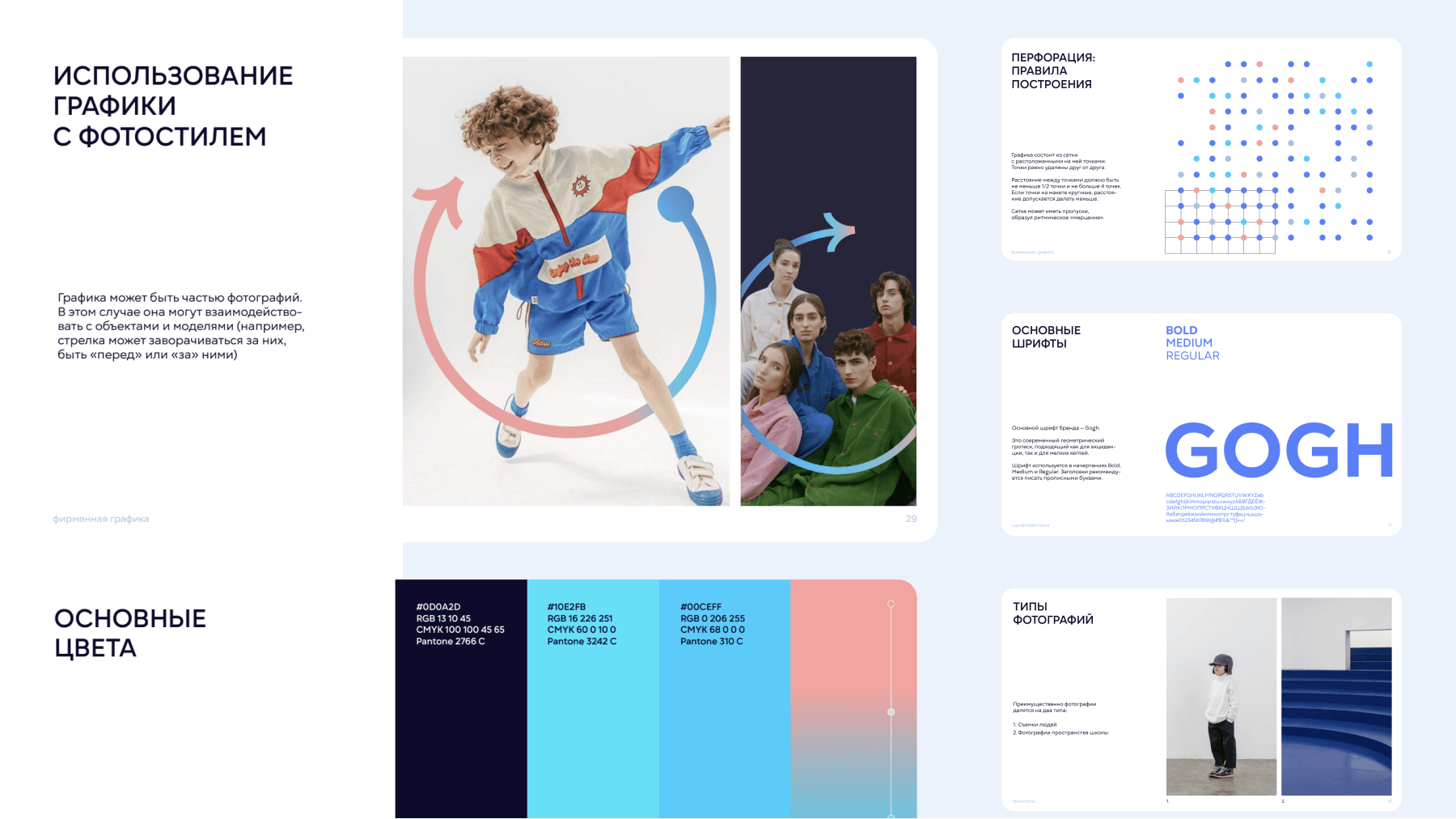
У заказчика крайне «активный» фирменный стиль бренда. Если следовать ему без ограничений, интерфейс станет перенасыщенным, с избытком ярких цветов, графических элементов и акцентов. Такой дизайн будет казаться перегруженным и сложным. А это негативно скажется на пользовательском опыте и эффективности сервиса.

В таких случаях важно найти баланс между выразительностью и функциональностью. Чтобы интерфейс выглядел уместно и не был перегружен, мы переработали фирменный стиль бренда заказчика — адаптировали его решения для специфических веб-конструкций.

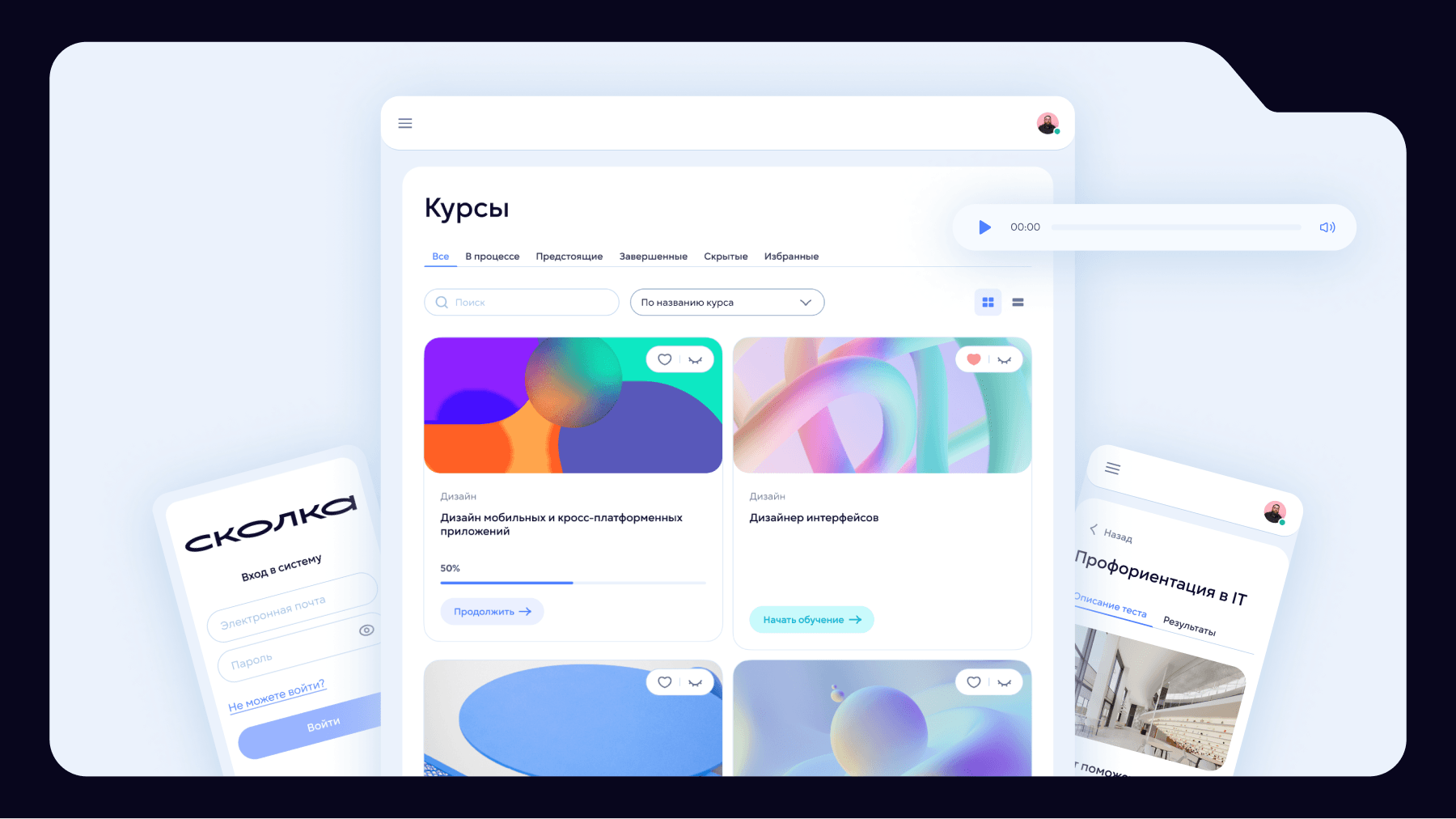
Как работает сервис
Пользователь (он же студент) может: выбрать курс на главной странице и пройти его онлайн; проверить знания в конце курса — ответить на вопросы финального теста и получить сертификат с результатом (который останется в личном кабинете); отследить прогресс с помощью прогресс-бара, который находится под блоком курса на главной странице.
На странице курса пользователю доступны мероприятия и занятия, которые входят в этот курс.

Отдельно отметим, что тесты в Moodle — значительная функциональная часть сервиса. Переработать ее полностью невозможно. Именно поэтому мы провели исследование этого функционала, чтобы изучить все возможности и выделить действительно необходимые.
Для заказчика было важно, чтобы в сервисе использовались разные типы вопросов, типы ответов на вопросы, сценарии прохождения, ограничения доступа, критерии оценки и многое другое. Так, некоторые тесты поддерживают автоматизированную проверку результатов — в них можно выбрать правильный или неправильный ответ или ответить одним словом. Некоторые оцениваются по проходному баллу, а для некоторых, например, если студент должен написать эссе, требуется проверка задания модератором.
Мы также добавили возможность по-разному оценивать тесты и отображать результаты — в сервисе используется 100-балльная и 5-балльная системы, формат «зачет — не зачет», проходной процент.
Оценку можно выводить не развернуто — это основной паттерн отображения. Или развернуто — с большей детализацией — показывать пользователю, в каких вопросах он ошибся.
Мы запустили первую версию сервиса. Она включает интерфейс для студента с возможностью прохождения курса, просмотра каталога курсов и личного кабинета, в том числе календаря занятий.


