Заказчик
Московская городская избирательная комиссия (МГИК)
Задача
Разработать образовательный портал для повышения квалификации сотрудников
Решение
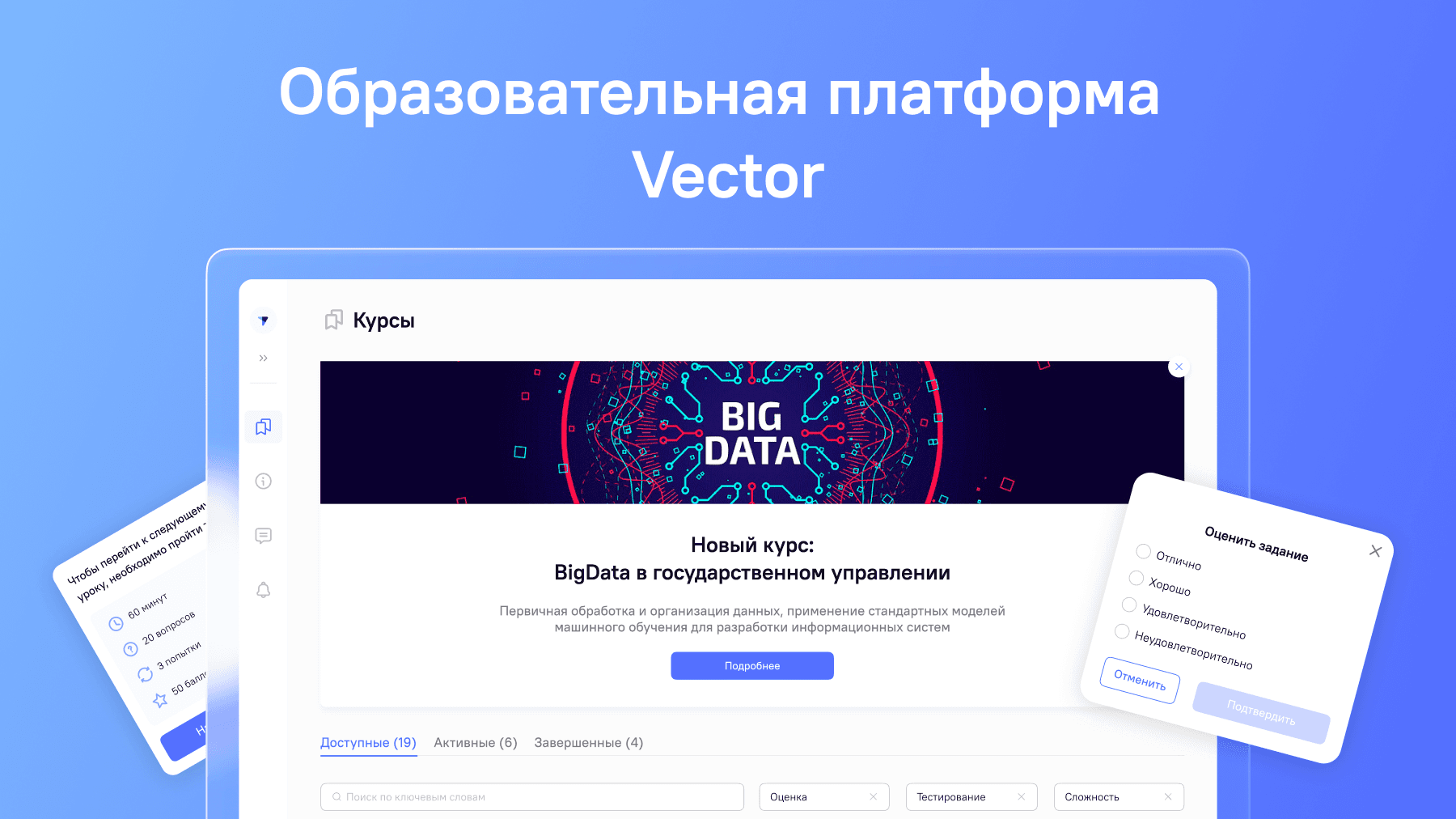
Использовать возможности создания интерактивных курсов, с вариативным контентом, актуализируемыми базами знаний, статистикой и аналитикой в интуитивно понятном интерфейсе

Мы должны были создать образовательный портал для повышения квалификации сотрудников, прохождения курсов с итоговыми тестами и отслеживанием результатов пользователей. А еще — обеспечить доступ к онлайн-обучению с непростой методикой.
Задача усложнялась тем, что потенциальные пользователи обладали разным уровнем владения ПК.
Работа над дизайном
Получилось так, что у сервиса не было единого портрета пользователя. Такая аудитория — это не аудитория, по мнению маркетологов — уж слишком она широка.
Разброс невероятен — пользователи от 18 до 67 лет c разным уровнем владения ПК, образования и совершенно непохожими друг на друга задачами.
Мы задумались о требованиях и к интерфейсу, и к бэкенду. Чтобы у аудитории не возникло сложностей, сервис должен был стать максимально гибким и простым с возможностью изменять иерархию частей обучающего материала в интуитивно-понятном интерфейсе.
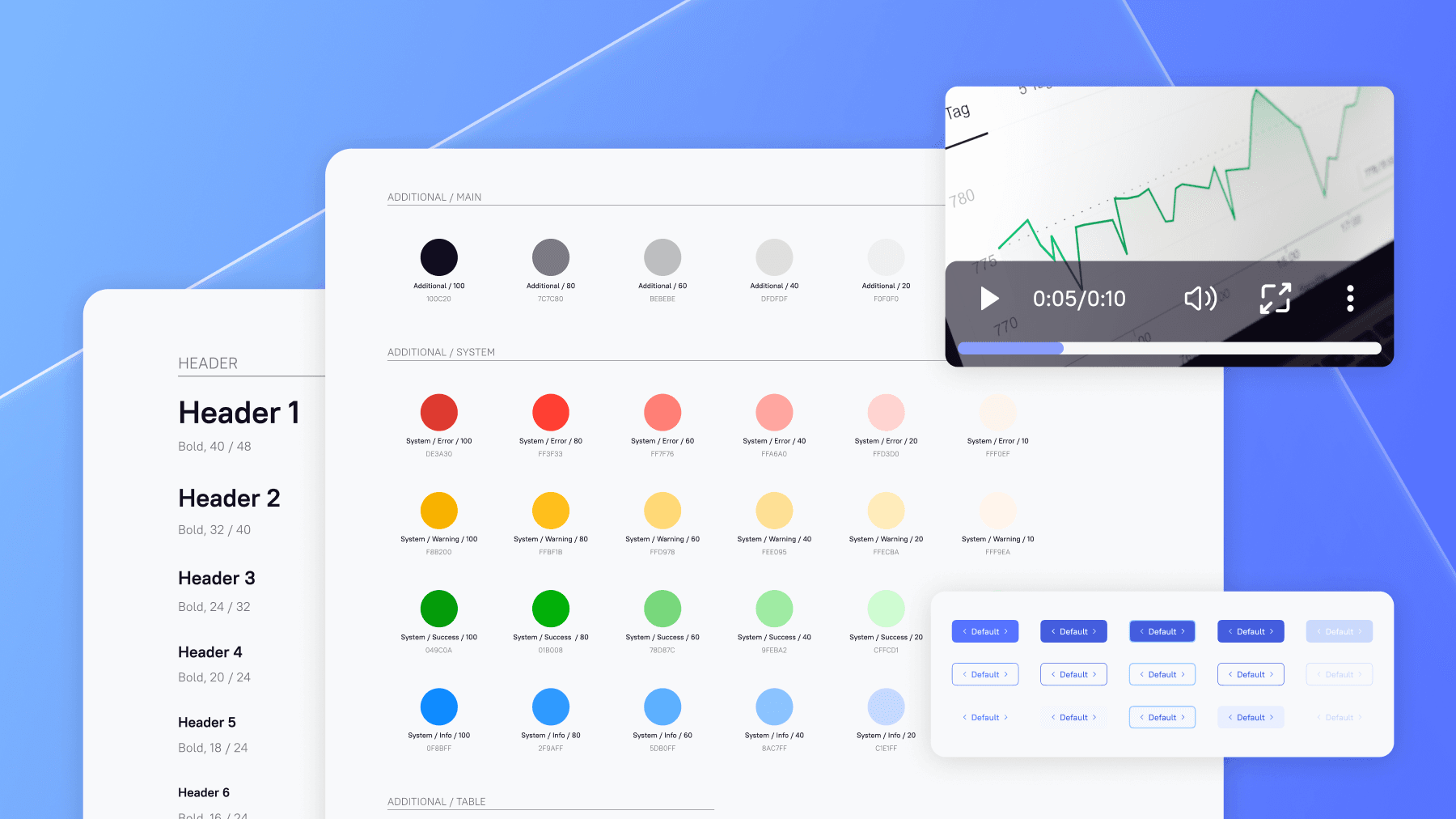
Приступив к работе, мы проанализировали схожие порталы и нашли референсы. Затем проработали пользовательский путь и на основе прототипов заказчика создали масштабный UI-kit.

После — определили принципы разметки и изменили стандартный пайплайн проработки макетов. Мы не стали прорабатывать «промежуточные» этапы, а останавливались на ключевых мастер-компонентах функциональных блоков — делали их настраиваемыми. И из них же генерировали промежуточные этапы.
Этот подход ускорил процесс проработки макетов и сократил количество ошибок. Это было очень эффективно, потому что модификации, правки и изменения макетов стали требовать гораздо меньших сил.
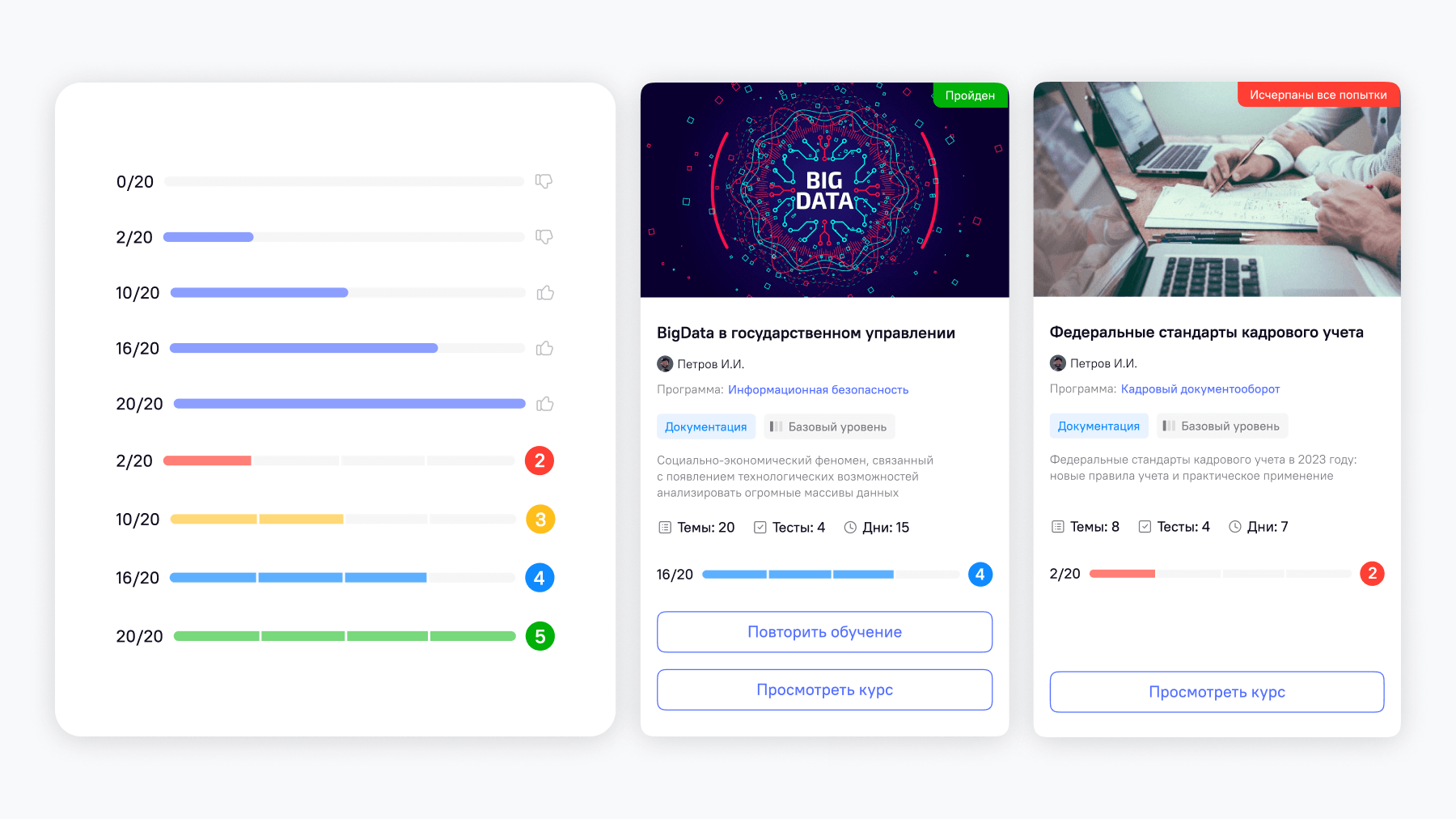
В дизайне мы постарались соблюсти единство окружающего мира и системы, поэтому использовали «человеческие» паттерны. Например, цветовое кодирование. Оно интуитивно понятно: зеленое — хорошо, желтое — требует внимания, красное — ошибка.

Управление и взаимодействие с сервисом
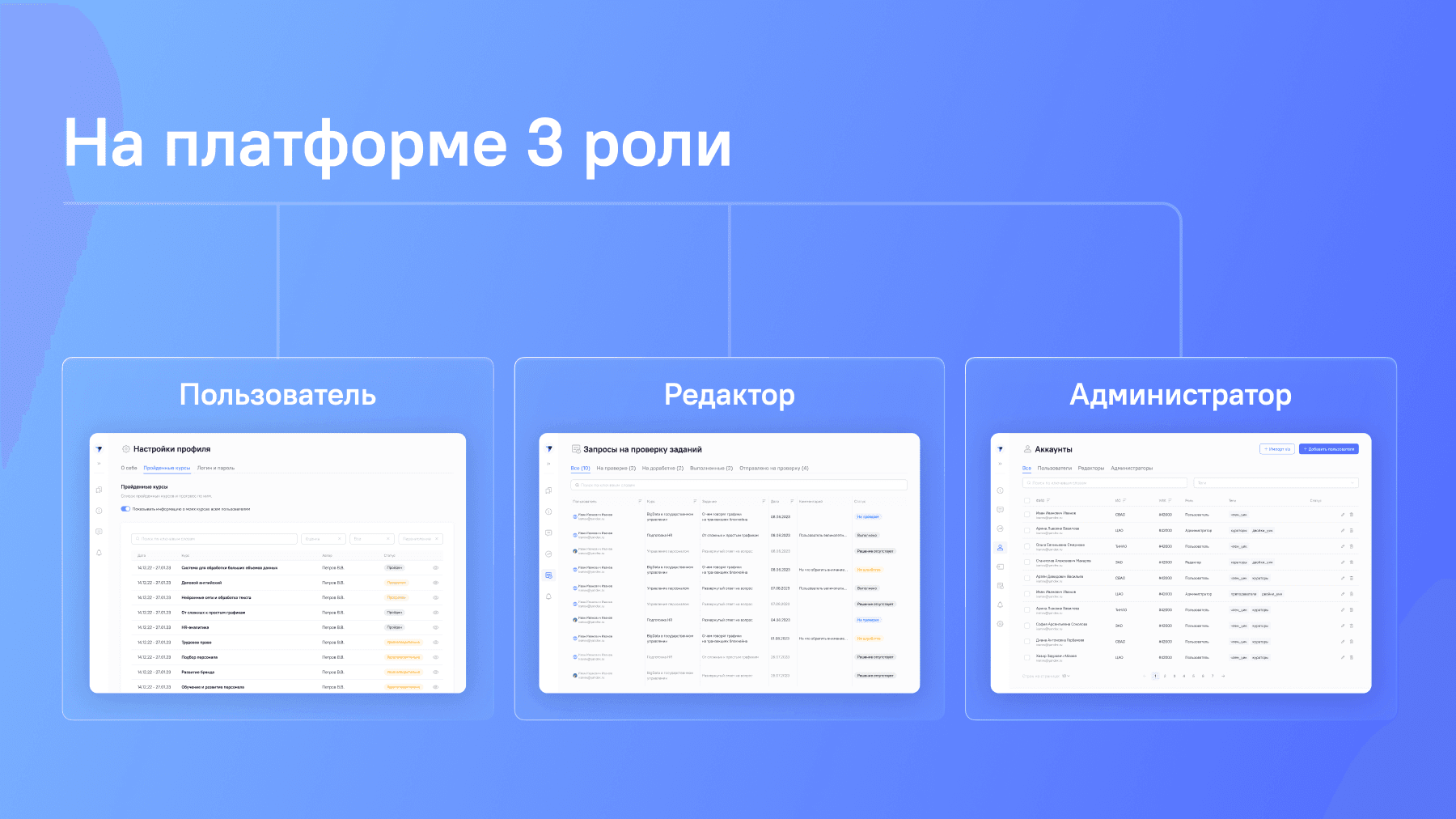
Мы добавили на платформу 3 роли:
- администратор — назначает роли, работает со списком пользователей, настраивает модификации курсов, одобряет или отклоняет пересдачу;
- редактор — наполняет сервис программами, курсами, лекциями, тестами;
- слушатель — получает назначенные курсы, проходит их, участвует в тестировании, следит за статистикой прохождения.

Честно говоря, у нас была идея разбить эти роли на «подроли»: главный администратор, главный редактор, ревьюер, методолог и тому подобное. Но мы смогли удержаться от соблазна сделать это. Более подробная детализация и функционал — сложные разграничения доступа, дополнительные атрибуты — только усложнили бы сервис. При этом в них не было необходимости.
Сервис поддерживает разные форматы обучения, чтобы редактор мог спокойно создать и наполнить курс.
Мы внимательно отнеслись к выбору структуры курсов, уроков и тестов. Уроки можно наполнять различными видами контента, в том числе интерактивным. Тестирования можно сделать очень разнообразными, с большим набором опций, но при этом простыми и доступными для понимания пользователями.
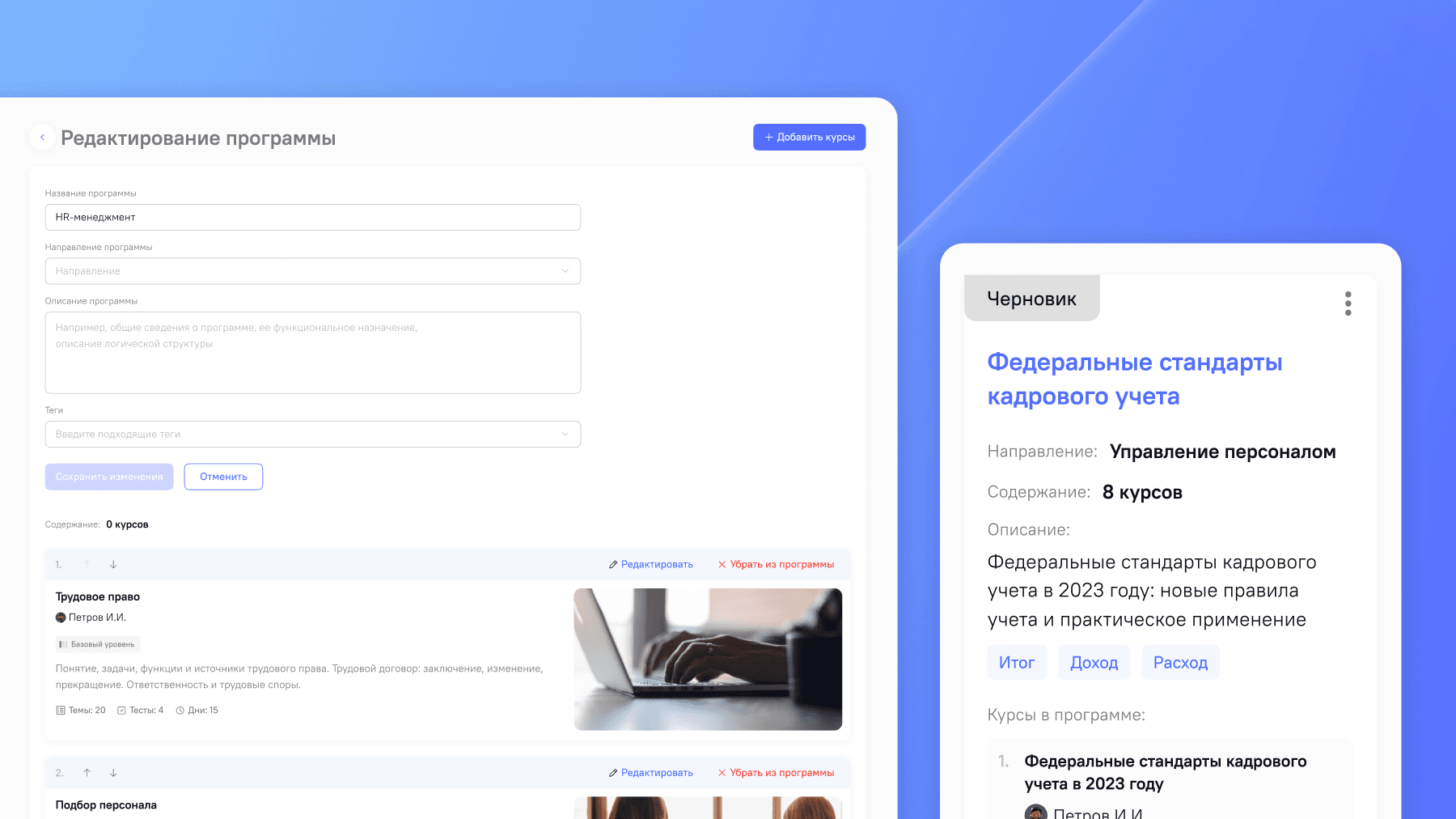
Мы разработали специальный конструктор курса с интуитивно понятным интерфейсом. Редактор может создать курс, наполнить его лекциями, содержанием и итоговыми заданиями, а затем назначить пользователю или группе.

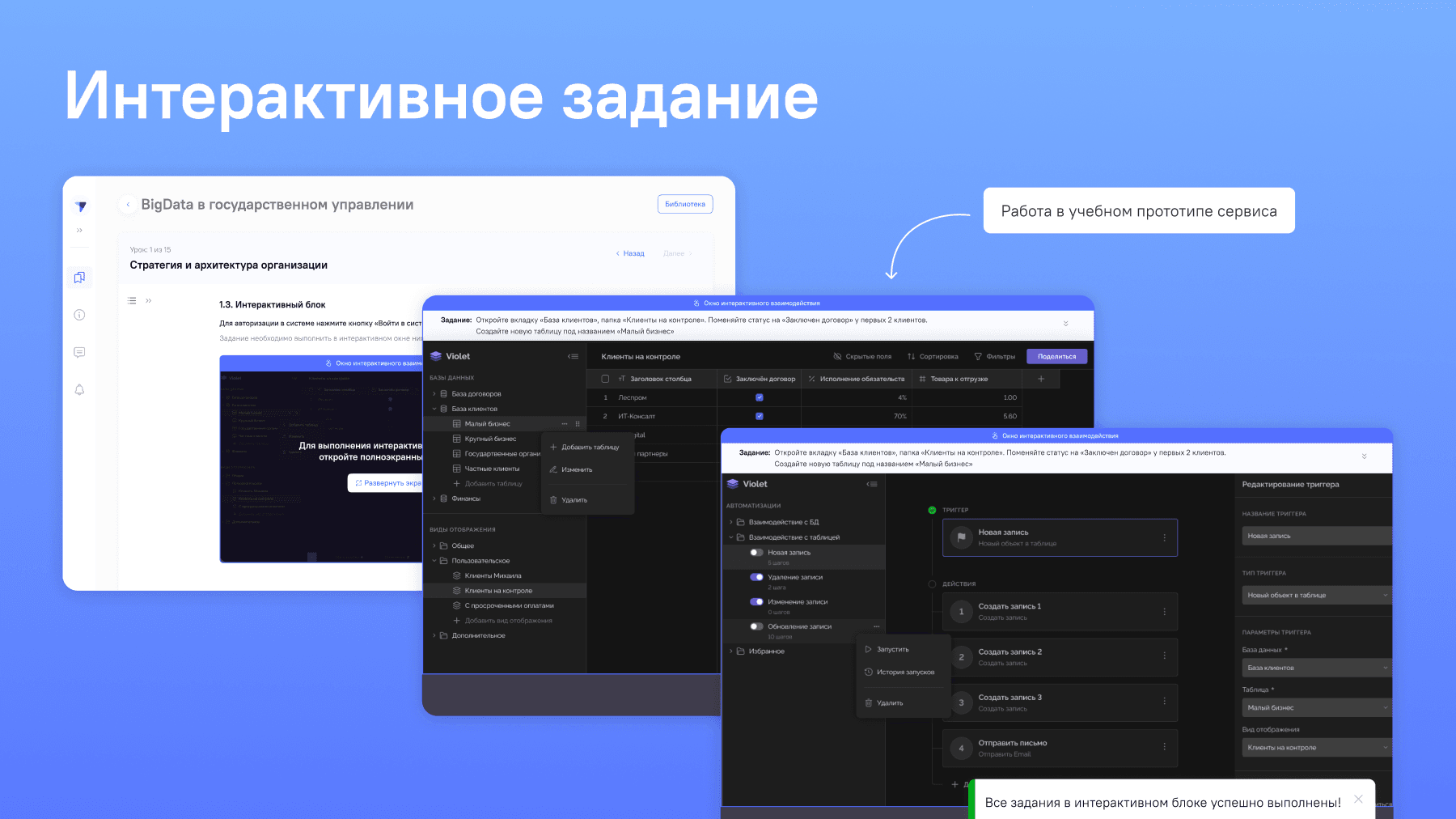
В курс можно вставить блок интерактивного обучения, чтобы объяснить, как пользоваться определенным сервисом. Для этого достаточно сделать его скриншот и собрать из него интерактивный прототип: отметить области для возможного взаимодействия. Для этого не нужно обладать навыками программирования, достаточно уметь пользоваться сервисом Vector.

Редактор и администратор могут объединять наборы курсов в полноценные образовательные программы, дополнять актуализируемые базы знаний и связывать их с материалами и тестами.
Важно отметить, что в Vector все линейно: если пользователь зашел в начало курса, он не может перейти в его конец. Ему необходимо последовательно изучить тему, сдать зачеты и экзамены — это поможет не потеряться в объеме информации и идти по заданному руководителем плану.
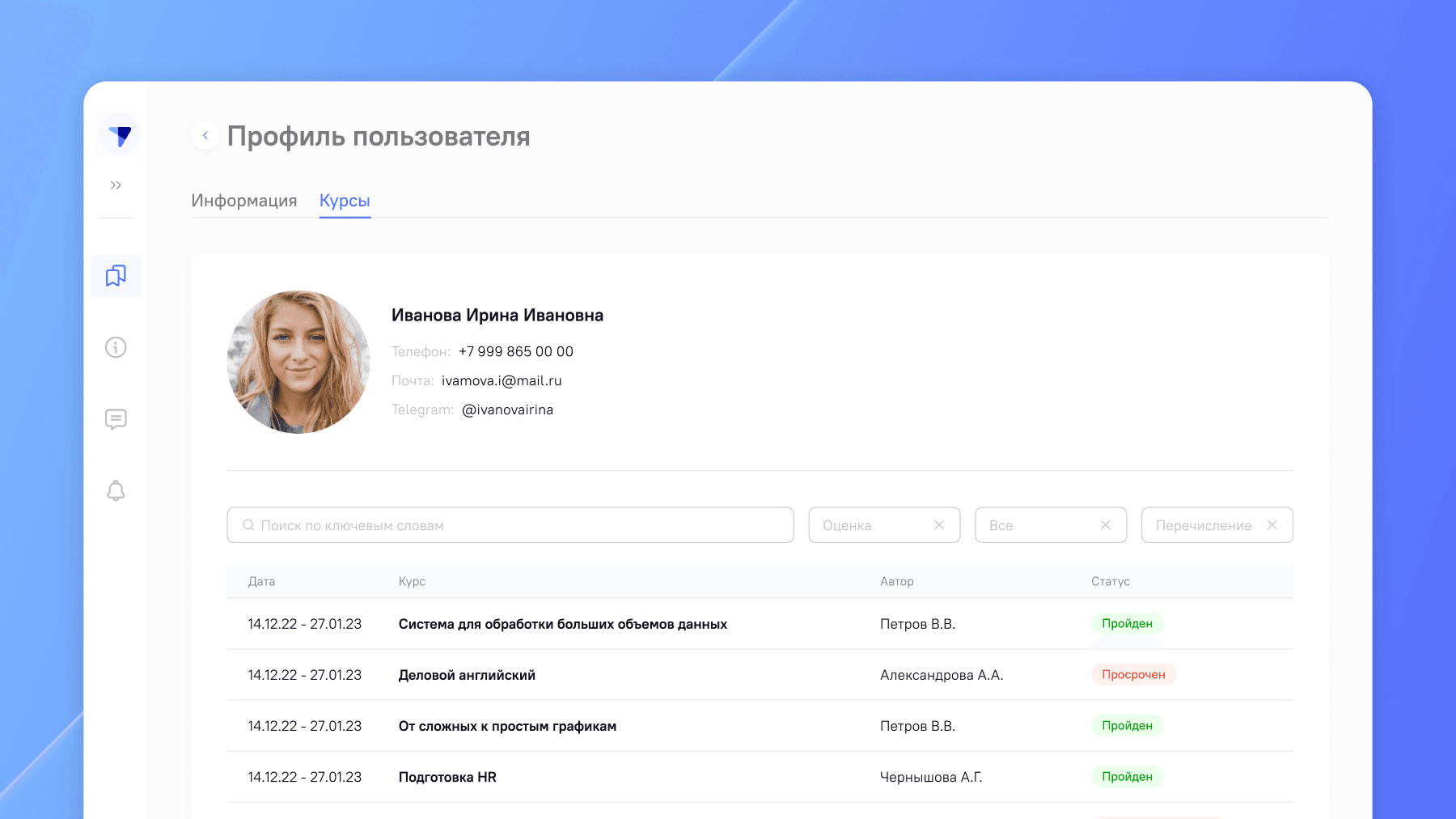
Для отслеживания статистики прохождения курсов мы создали специальную таблицу.
Максимально полную версию видит администратор. У редактора тоже есть раздел статистики — чуть менее заполненный. В нем находятся простые инструменты сортировки и фильтрация. Пользователь тоже может следить за статистикой. Правда, только за своей. Он видит статусы курсов.
Каждый статус для наглядности подсвечен определенным цветом: зеленый — пройден, красный — просрочен, желтый — в процессе, на доработке или не с очень хорошей оценкой.

Пользователь может скрыть информацию о пройденных курсах от других участников образовательного процесса — чтобы никто не просил списать.
Безопасность и адаптивность
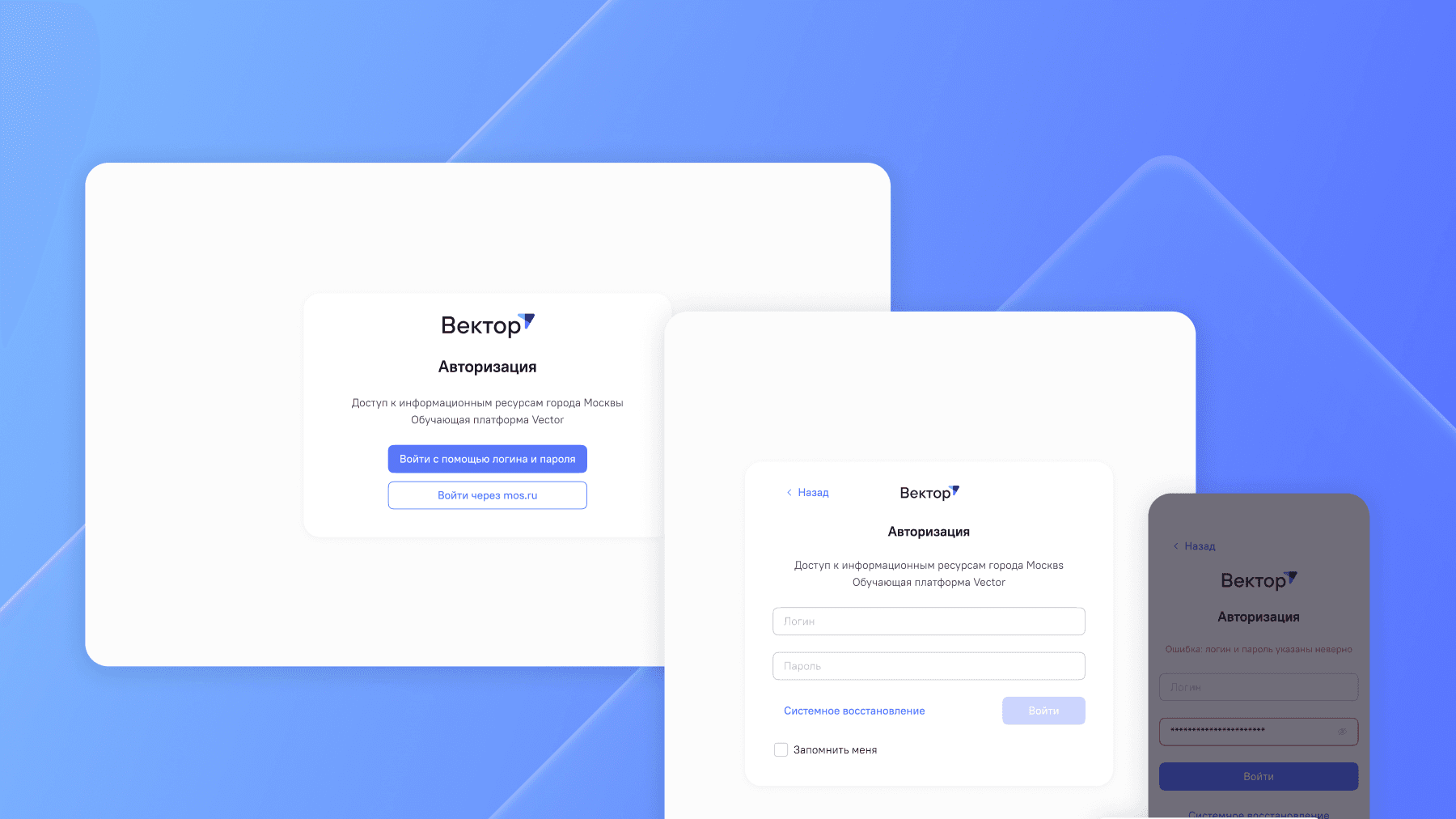
Нам нужно было обеспечить доступность функций сервиса 24/7 из ПК и мобильных устройств и при этом соблюсти требования по безопасности. И сделать так, чтобы пользователю было удобно.
Для решения этой задачи мы создали мобильную версию сервиса. Теперь сотрудник не привязан к стационарному рабочему месту и может проходить курсы, где и когда ему удобно.
Мы также внедрили возможность единой авторизации и интеграции. Сервис быстро интегрируется с другими информационными сервисами, в том числе с Active Directory и другими корпоративными системами авторизации пользователей.

Кроме того, Vector устанавливается в закрытый контур компании, чтобы обеспечить безопасность работы с данными.
Что в итоге
У нас получился сервис с минимальным временем освоения сотрудниками с разным уровнем владения ПК. Он вовлек 98% слушателей в онлайн-обучение — в количественном пересчете это 25 тысяч человек.
Мы продолжаем совершенствовать платформу, учитывая собранную обратную связь. В следующей итерации планируем добавить новые микросервисы с использованием машинного обучения.



